For Elementor Page Builder Users
We are going to make the below sections with different page builder elements.
Section 01

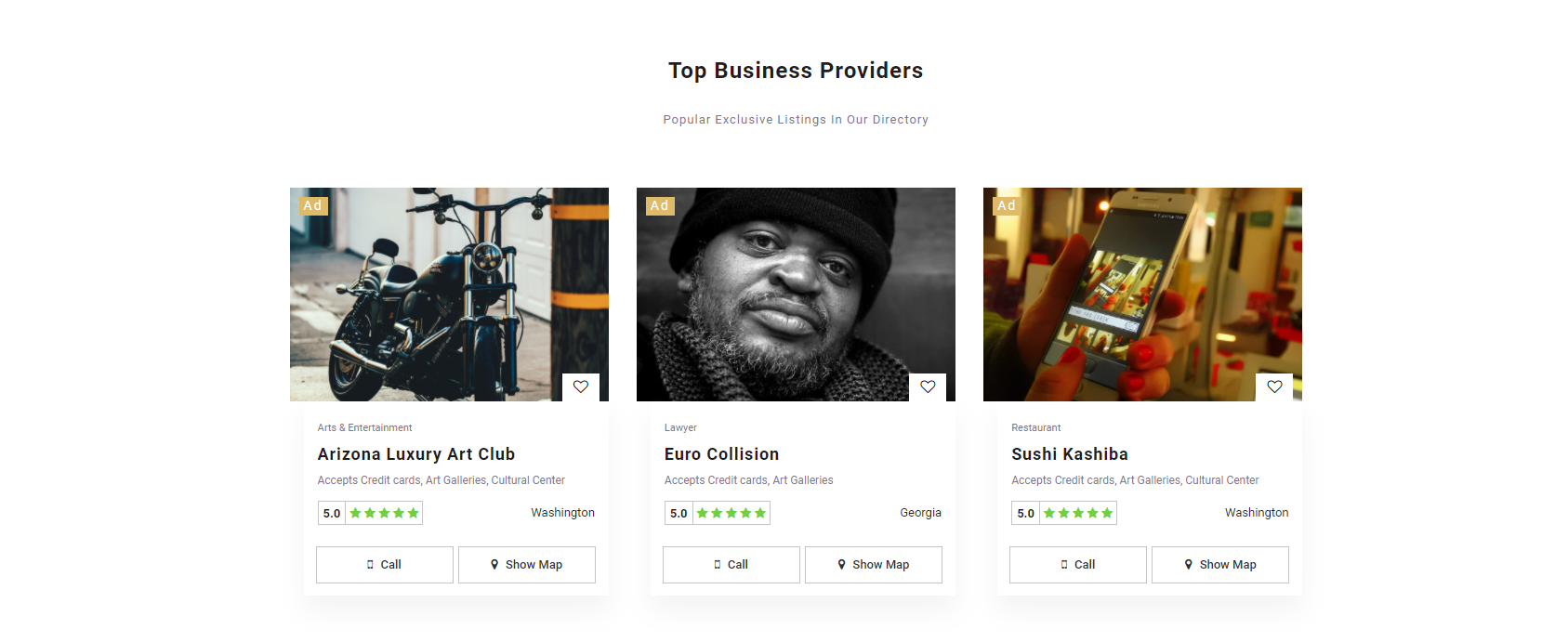
Section Title: Top Business Providers
Page Builder Element: BPRO Listings Post
For this, we need Heading + Text Editor and BPRO Listings Post Element.
Go to your WordPress admin dashboard. Edit your desired page with Elementor page builder and create a new section and then follow the below steps:
Step 1: Add Heading element
- Change the text to Top Business Providers and Center align.
- Go to the Style tab and change the text color to #241B1B
- Click on Typography and set these properties.
-
-
- Font family: Roboto
- Font Size to 24px
- Font weight Bold
- Line height: 40
- Letter spacing: 1
-
- Go to the Advanced tab and add Margin-Top: 100px
Step 2: Add Text Editor Element for Sub-title.
- Change the text to Popular Exclusive Listings In Our Directory
- Go to Style tab > and align it to center text color: #7C758D
- Click on Typography and set these properties
-
-
- Font Family: Roboto
- Font Size: 13px
- Font weight: 400
- Line Height: 17px
- Letter Spacing: 1px
-
Step 3: Add the BPRO Listings Posts element in the same section
- Go to the Content tab
-
-
- Select the number of listings to show: 3
- Select the type of listings to show: Ads listings
-
- Go to the Advanced tab and add Margin-Top: 30px
_______________________________________________________________________________________________________________________
Section 02

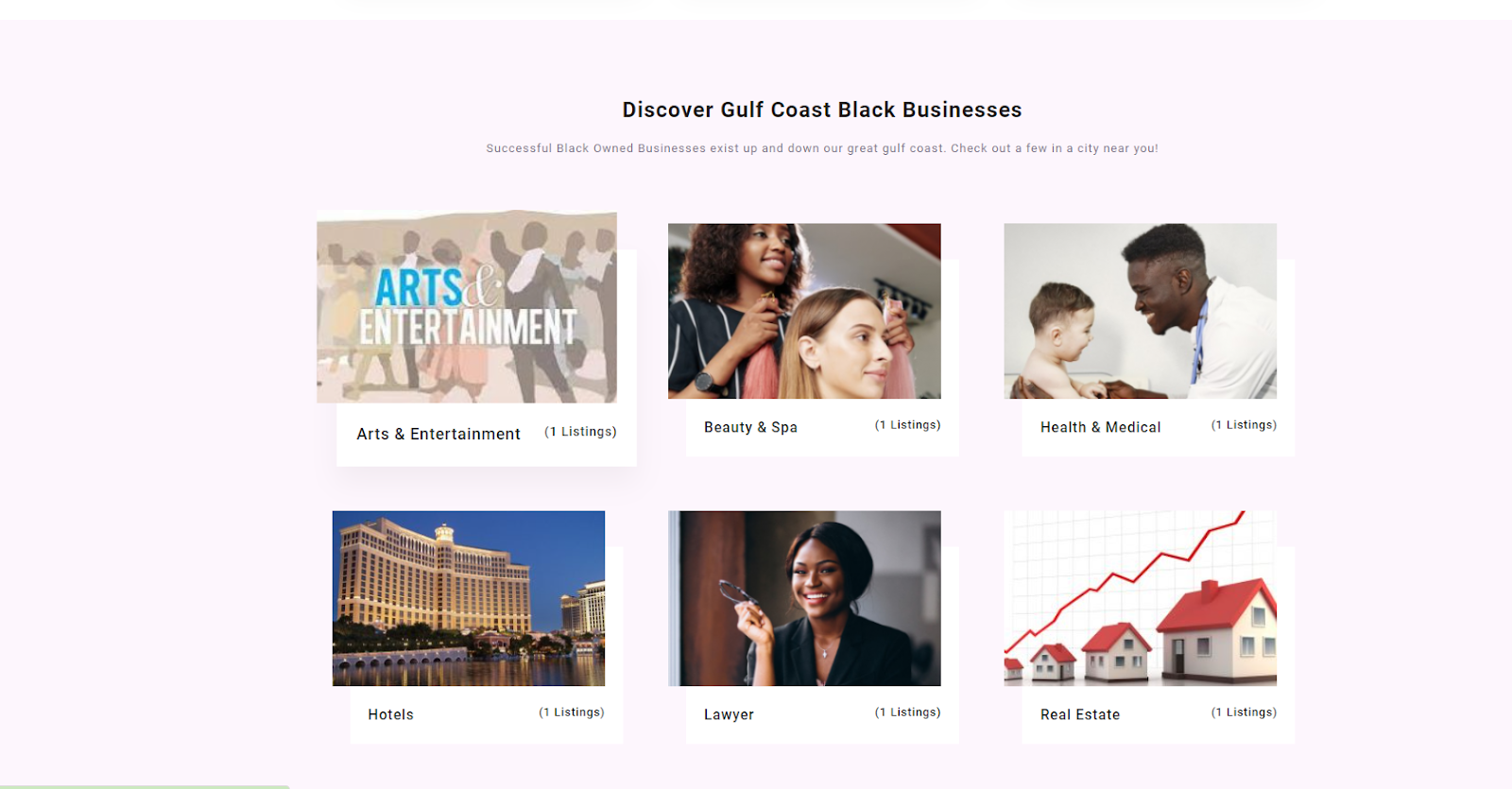
Section Title: Discover Gulf Coast Black Businesses
Page builder Element: BPRO Listings Category
For this, we need Heading + Text Editor and BPRO Listings Category Elements:
Section settings
- Create a section and then edit the section
- Click on the Style tab > and set these properties
- Background: Normal
- Background Type: Classic
- Color: #DB69DF10
Step 1: Add Heading element
- Change the text to Discover Gulf Coast Black Businesses
- Align center
- Go to Style tab > Change the text color to #241B1B
- Click on typography and set these properties:
- Font family: Roboto
- Font Size to 24px
- Font weight Bold
- Line height: 40
- Letter spacing: 1
- Go to Advanced tab > and set these properties
- Margin Top: 70px
- Margin Bottom: -10px
Step 2: Add Text Editor Element for Sub-title.
Change the text to Successful Black Owned Businesses exist up and down our great gulf coast. Check out a few in a city near you!
- Go to Style tab > and align it to center text color: #7C758D
- Click on Typography and set these properties:
- Font Family: Roboto
- Font Size: 13px
- Font weight: 400
- Line Height: 17px
- Letter Spacing: 1px
Step 3: Add the BPRO Listings Category element in the same section
- Go to the Content tab and add your desired categories
- Go to Advanced and select the below properties:
-
-
- Margin-Top: -30px
- Margin Bottom: -30px
-
__________________________________________________________________________________________________________________________
Section 03

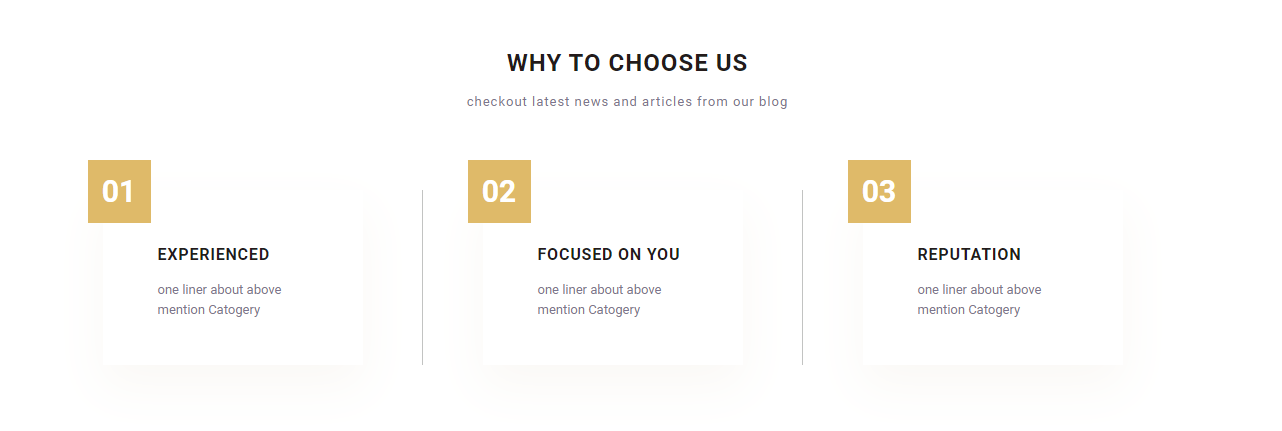
Section Title: WHY TO CHOOSE US
Page Builder Element: BPRO Columns
For this, we need Heading + Text Editor and BPRO Columns Elements
Section setting
- Create a section and then edit the section
- Click on the Style tab and set these properties:
-
-
- Background: Normal
- Background Type: Classic
- Color: #DFBA6910
-
Step 1: Add Heading element
- Change the text to WHY TO CHOOSE US and Center Align
- Go to the Style tab and change the text color to #241B1B
- Click on typography and set these properties.
-
-
- Font family: Roboto
- Font Size to 24px
- Font weight Bold
- Transform: Uppercase
- Line height: 40
- Letter spacing: 1px
-
- Go to the Advanced tab:
-
-
- Margin top: 70px
- Margin-Bottom: -10px
-
Step 2: Add Text Editor Element for Sub-title.
Change the text to Checkout the latest news and articles from our blog
- Go to Style tab > and align it to center text color: #7C758D
- Click on Typography and set these properties
-
-
- Font Family: Roboto
- Font Size: 13px
- Font weight: 400
- Line Height: 17px
- Letter Spacing: 1px
-
Step 3: Add the BPRO Columns element in the same section
Go to Advanced > Select the below properties
-
-
- Margin-Top: -60px
-
-
-
- Margin-Bottom: -20px
-
__________________________________________________________________________________________________________________________
Section 04

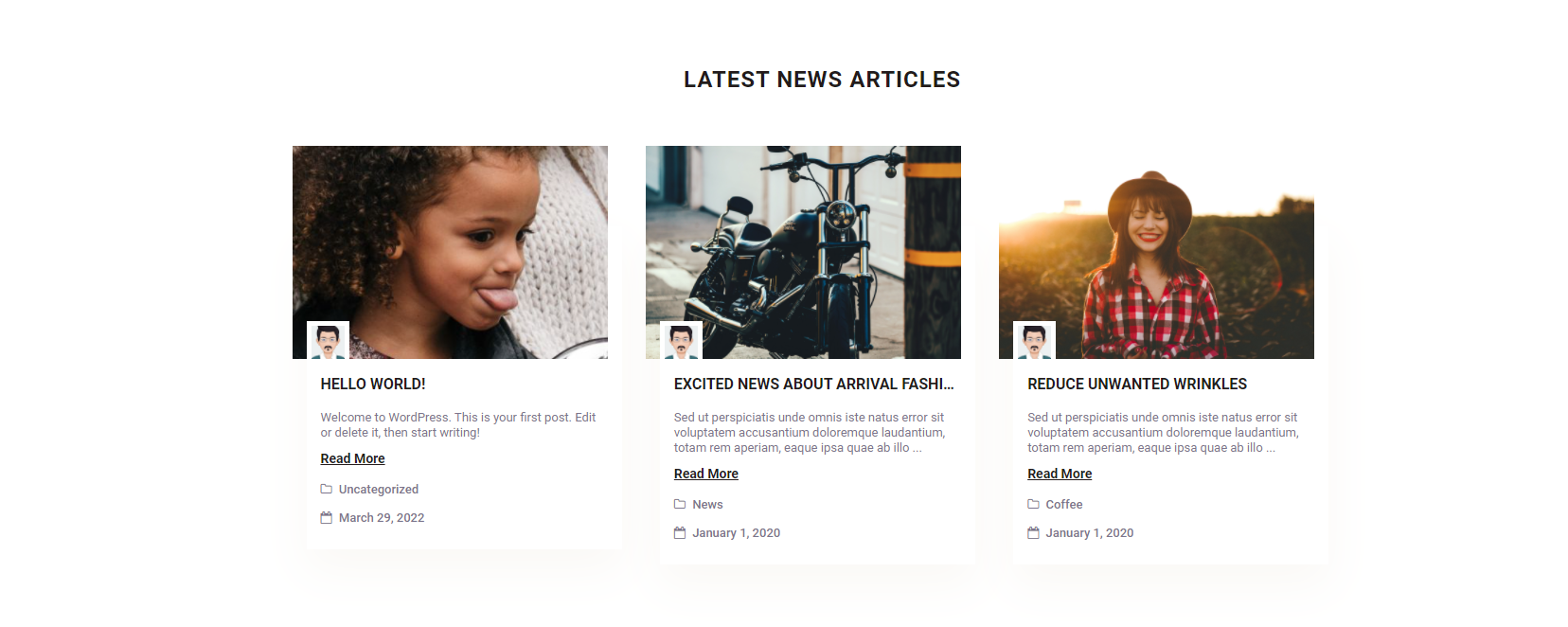
Section Title: LATEST NEWS ARTICLES
Page Builder Element: BPRO Blog Posts
For this, we need Heading and BPRO Blog Posts Elements
Step 1: Add Heading element
- Change the text to Latest News Articles
- Align center
- Go to Style tab > Change the text color to #241B1B
- Click on typography and set these properties.
- Font family: Roboto
- Font Size to 24px
- Font weight Bold
- Transform: Uppercase
- Line height: 40px
- Letter spacing: 1px
- Go to the Advanced tab and add Margin-Top: 70px
Step 3: Add the BPRO Blog Posts element in the same section
Go to Advanced and add Margin-Top: 15px
__________________________________________________________________________________________________________________________
Section 05

Section Title: Our Famous Partners
Page Builder Element: BPRO Partners
For this, we need Heading and BPRO Partners Elements
Section setting
- Create a section and then edit the section
- Content width: Full width.
- Click on the Style tab and set these properties:
- Background: Normal
- Background Type: Classic
- Color: #DFBA69
- Go to the Advanced tab and add Margin-Top: 60px
Step 1: Heading element
- Change the text to Our Famous Partners
- Align center
- Go to Style tab > Change the text color to #FFFFFF
- Click on typography and set these properties.
- Font family: Roboto
- Font Size to 22px
- Font weight: Bold
- Transform: Uppercase
- Line height: 29
- Letter spacing: 1
- Go to the Advanced tab and add Margin-Top: 35px
Step 2: Add BPRO Partners Element
- Add your Partners logo
- Copy the repeated field and add your logos
- Also, you can add dummy logos from your media.
- Go to the Advanced tab and set the below properties
- Margin-Top: -13px
- Margin-Bottom: -30px
__________________________________________________________________________________________________________________________
Congratulations!
You have created your BlackPro demo home page with Elementor successfully!
