For Elementor Page Builder Users
We are going to make the below sections with different page builder elements.
Section 1

Section Title: Featured In
Page Builder Element: CBDPRO Partners Element
For this, we need Heading and CBDPRO Partners Element
Go to your WordPress admin dashboard. Edit your desired page with Elementor page builder and create a new section and then follow the below steps:
Section Setting
-
-
- Go to the Advanced tab and add Margin-Top: 60px
-
Step 1: Add Heading Element
-
-
- Change the text to Featured In
- Html tag: H3
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set Font Family: Roboto
-
Step 2: Add the CBDPRO Partners element in the same section
-
-
- Add your partner’s logo and if you want to add more then click on add new items or click on the copy icon.
-
______________________________________________________________________________________________________________________________________
Section 2

Section Title: Discover CBD stores & dispensaries in your state
Page Builder Element: CBDPRO Listing Locations Element
For this, we need Heading and CBDPRO Listing Locations Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin-Bottom:60px
-
Step 1: Add Heading Element
-
-
- Change the text to: <h2>Discover CBD stores & dispensaries in your state</h2><br>Popular Exclusive Listings In Our Directory
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set Font Family: Roboto
-
Step 2: Add the CBDPRO Listing Location Element in the same section
-
-
- Add your desired locations.
- Listing to show: Name only
-
_____________________________________________________________________________________________________________________________________
Section 3

Section Title: Featured Dispensaries
Page Builder Element: CBDPRO Listing Posts Element
For this, we need Heading and CBDPRO Listing Posts Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin-Bottom 60px
-
Step 1: Add Heading element
-
-
- Change the text to <h2>Featured Dispensaries</h2><br>Popular Exclusive Listings In Our Directory
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set the Font Family Roboto
-
Step 2: Add the CBDPRO Listing Posts Element in the same section
-
-
- Listing to show: 3 Listings
- Listing to show: Ads Listings
-
______________________________________________________________________________________________________________________________________
Section 4

Section Title: Browse CBD Business By Category
Page Builder Element: CBDPRO Listing Category
For this, we need Heading and CBDPRO Listing Category Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin-Bottom 60px
-
Step 1: Add Heading Element
-
-
- Change the text to <h2>Browse CBD Businesses By Category</h2><br>Popular Exclusive Listings In Our Directory
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set the Font Family Roboto.
-
Step 2: Add the CBDPRO Listing Category Element in the same section
-
-
- Select your desired categories
-
______________________________________________________________________________________________________________________________________
Section 5

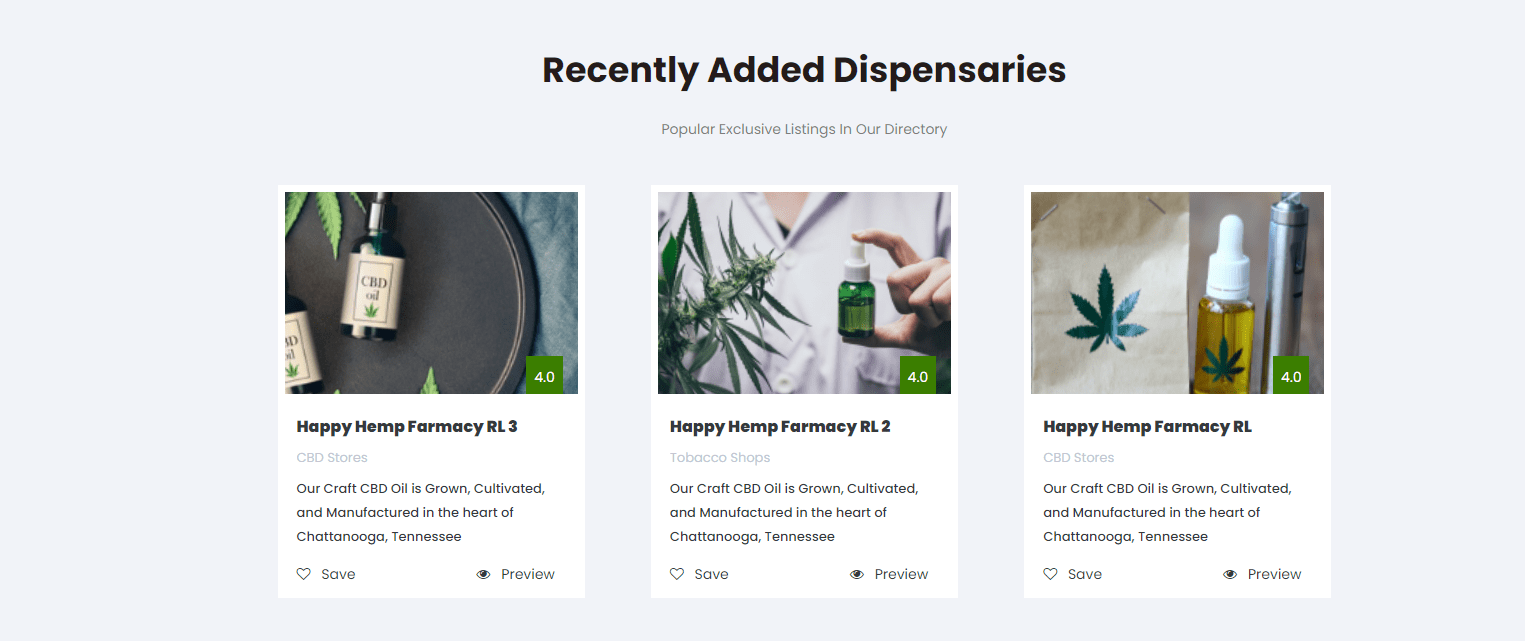
Section Title: Recently Added Dispensaries
Page Builder Element: CBDPRO Listing Posts
For this, we need Heading and CBDPRO Listing Posts Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin-Bottom 60px
-
Step 1: Add Heading Element
-
-
- Change the text to <h2>Recently Added Dispensaries</h2><br>Popular Exclusive Listings In Our Directory
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set the Font Family: Roboto
-
Step 2: Add the CBDPRO Listing Posts Element in the same section
-
-
- Listing to show: 3 Listings
- Listing to show: Recent Listings
-
______________________________________________________________________________________________________________________________________
Section 6

Section Title: Most Popular Destinations
Page Builder Element: CBDPRO Listing Locations Element
For this, we need Heading and CBDPRO Listing Locations Elements
Section Setting
-
-
- Click on the Advanced tab > and set these Margin Bottom 60px
-
Step 1: Add Heading Element
-
-
- Change the text to <h2>Most Popular Destinations</h2><br>checkout latest news and articles from our blog
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set the Font Family Roboto.
-
Step 2: Add the CBDPRO Listing Location Element in the same section
-
-
- Select your desired Locations.
- Listing to show: Grid View
-
______________________________________________________________________________________________________________________________________
Section 7

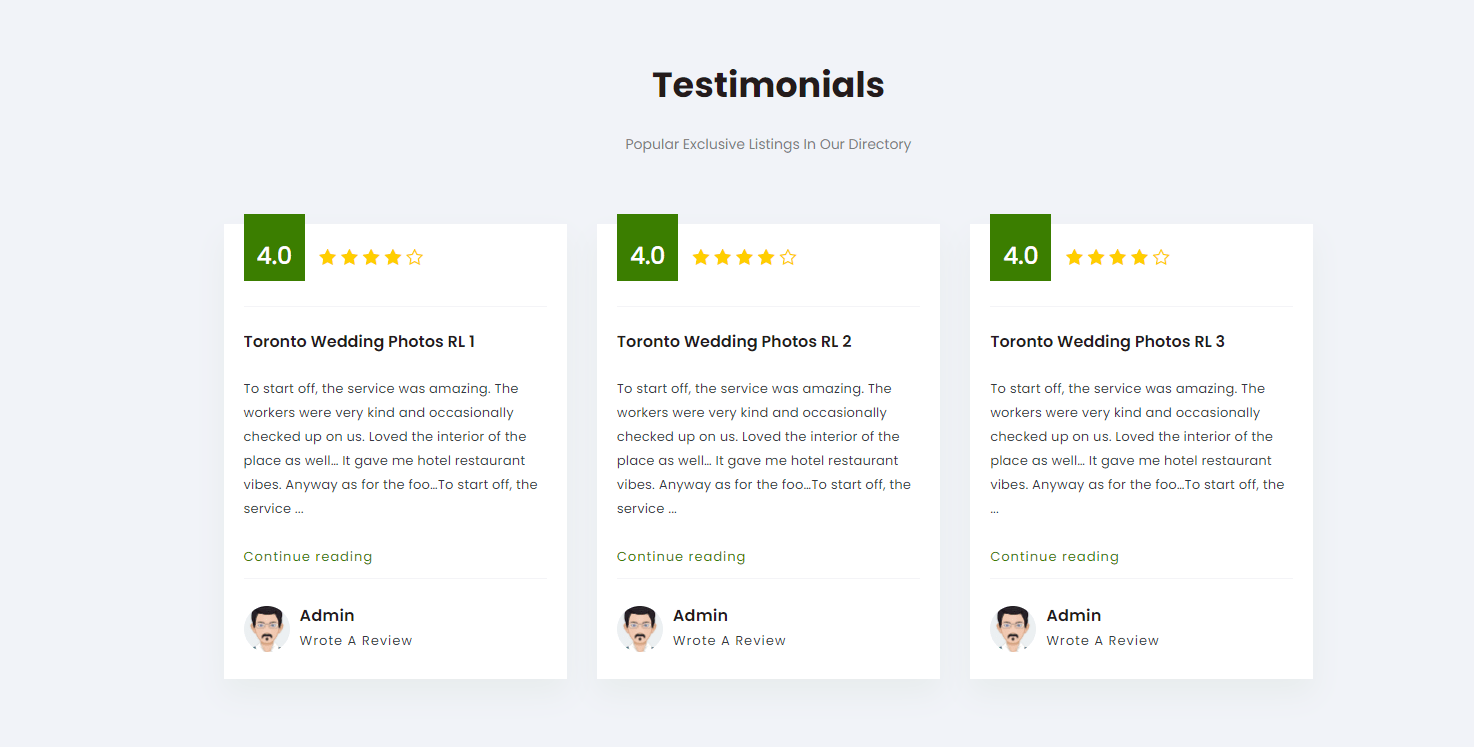
Section Title: Testimonials
Page Builder Element: CBDPRO Activities
For this, we need Heading and CBDPRO Activities Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin-Bottom 60px
-
Step 1: Add Heading Element
-
-
- Change the text to<h2>Testimonials</h2><br> Popular Exclusive Listings In Our Directory<br><br><br>
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set the Font Family Roboto
-
Step 2: Add the CBDPRO Activities Element in the same section
-
-
- Activities to show: 3
-
______________________________________________________________________________________________________________________________________
Section 8

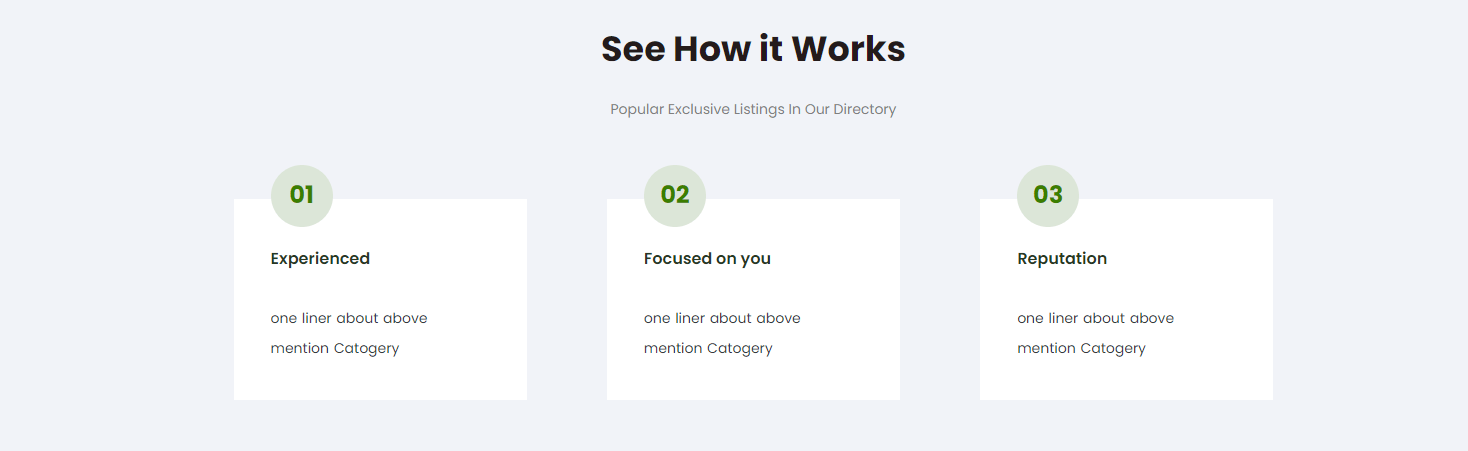
Section Title: See How it Works
Page Builder Element: CBDPRO Columns
For this, we need Heading and CBDPRO Columns Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin Bottom 60px
-
Step 1: Add Heading Element
-
-
- Change the text to <h2>See How it Works</h2><br> Popular Exclusive Listings In Our Directory
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set the Font Family Roboto
-
Step 2: Add the CBDPRO Columns Element in the same section
-
-
- Add your column content according to you
-
______________________________________________________________________________________________________________________________________
Section 9

Section Title: Latest CBD NEWS
Page Builder Element: CBDPRO Blog Posts
For this, we need Heading and CBDPRO Blog Posts Elements
Section Setting
-
-
- Click on the Advanced tab and set the Margin Bottom 60px
-
Step 1: Heading element
-
-
- Change the text to <h2>Our Blog & Latest CBD News</h2> Popular Exclusive Listings In Our Directory
- Html tag: P
- Align: Center
- Go to the Style tab and change the text color to #54595F
- Click on Typography and set Font Family Roboto.
-
Step 2: Add the CBDPRO Blog Posts Element in the same section
-
-
- Blogs to show: 3
-
______________________________________________________________________________________________________________________________________
Section 10

Section Title: OUR FAMOUS PARTNERS
Page Builder Element: CBDPRO Partners
For this, we need Heading and CBDPRO Partners Elements
Section Setting:
-
-
- Click on the Style tab and set these properties
-
-
-
-
- Background: Normal
- Background Type: Classic
- Color:#3B7E00
-
-
Step 1: Add Heading Element
-
-
- Change the text to OUR FAMOUS PARTNERS
- HTML tag: H3
- Align: Center
- Go to the Style tab and change the text color to #FFFFFF
- Click on Typography and set Font Family Roboto.
-
Step 2: Add the CBDPRO Partners Element in the same section
-
-
- Add your partner’s logo and if you want to add more then click on add new items or click on the copy icon.
- Click on the Advanced tab and set the Padding Top 30px
-
______________________________________________________________________________________________________________________________________
Congratulations!
You have created your CBDPro demo with Elementor successfully
