For Elementor Page Builder Users
We are going to make the below sections with different page builder elements.
Section 01

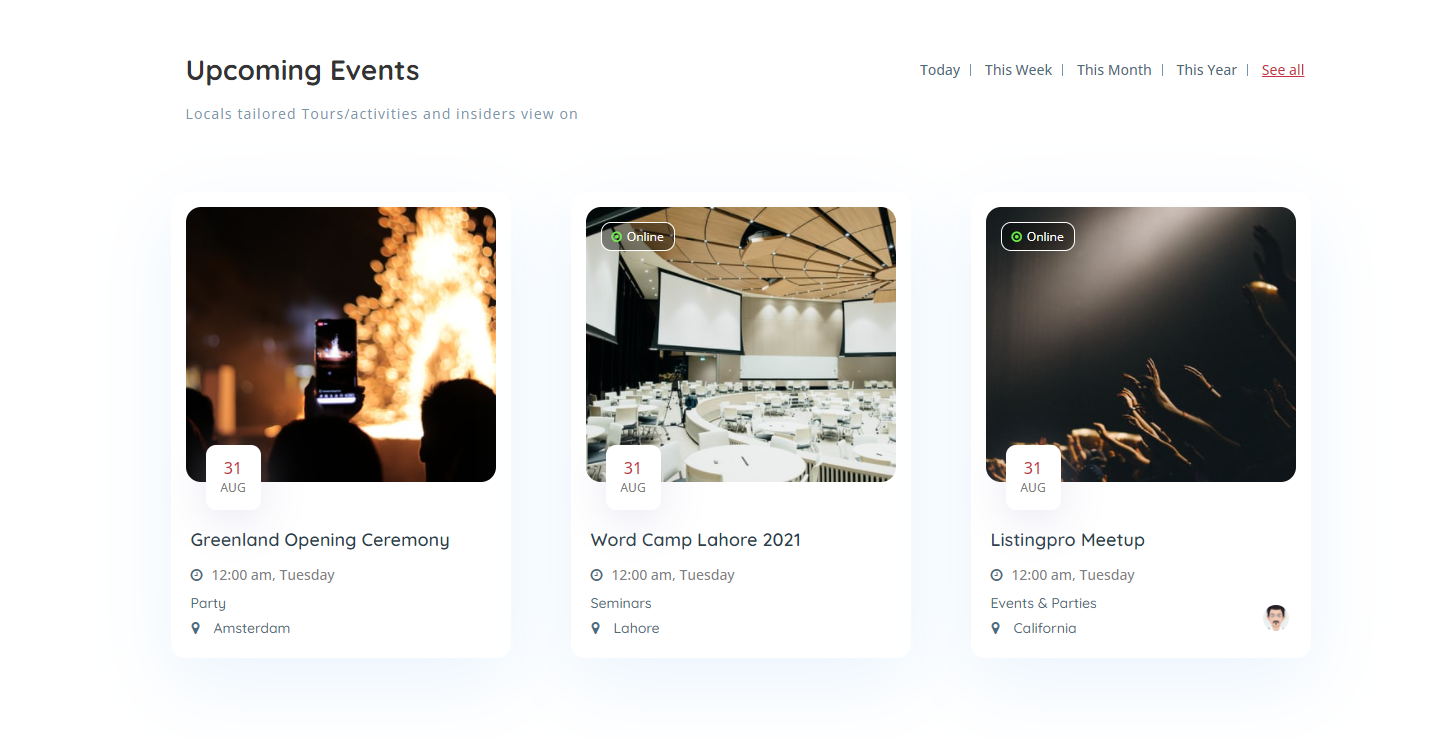
Section Title: Upcoming Events
Page builder Element: Event Posts Element
For this, we need Event Posts Element
Please go to your WordPress admin dashboard. Edit your desired page with Elementor page builder and create a new section and then follow the below steps
Section setting
- Create a section and then edit the section
- Click on the Advanced tab > and set these properties
- Margin-Top: 85px
Step 1: Add Event Posts Element
___________________________________________________________________________________________________________________________________
Section 02

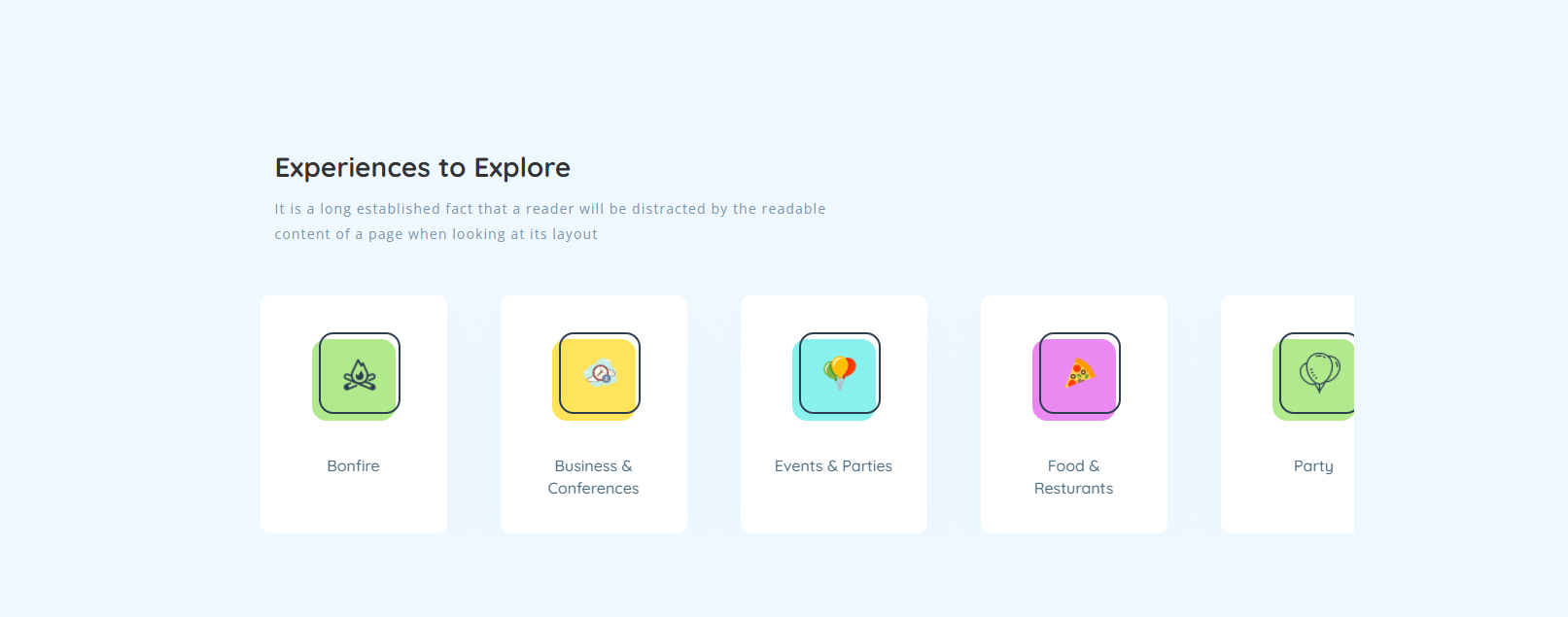
Section Title: Experiences to Explore
Page builder Element: Event Types Element
For this, we need Event Types Element
Section setting
- Create a section and then edit the section
- Click on the Style tab > and set these properties
- Background: Normal
- Background Type: Classic
- Color: #EFF8FF
- Click on the Advanced tab > and set these properties
- Padding-Top: 90px
Step 1: Add Event Types Element
______________________________________________________________________________________________________________________________________
Section 03

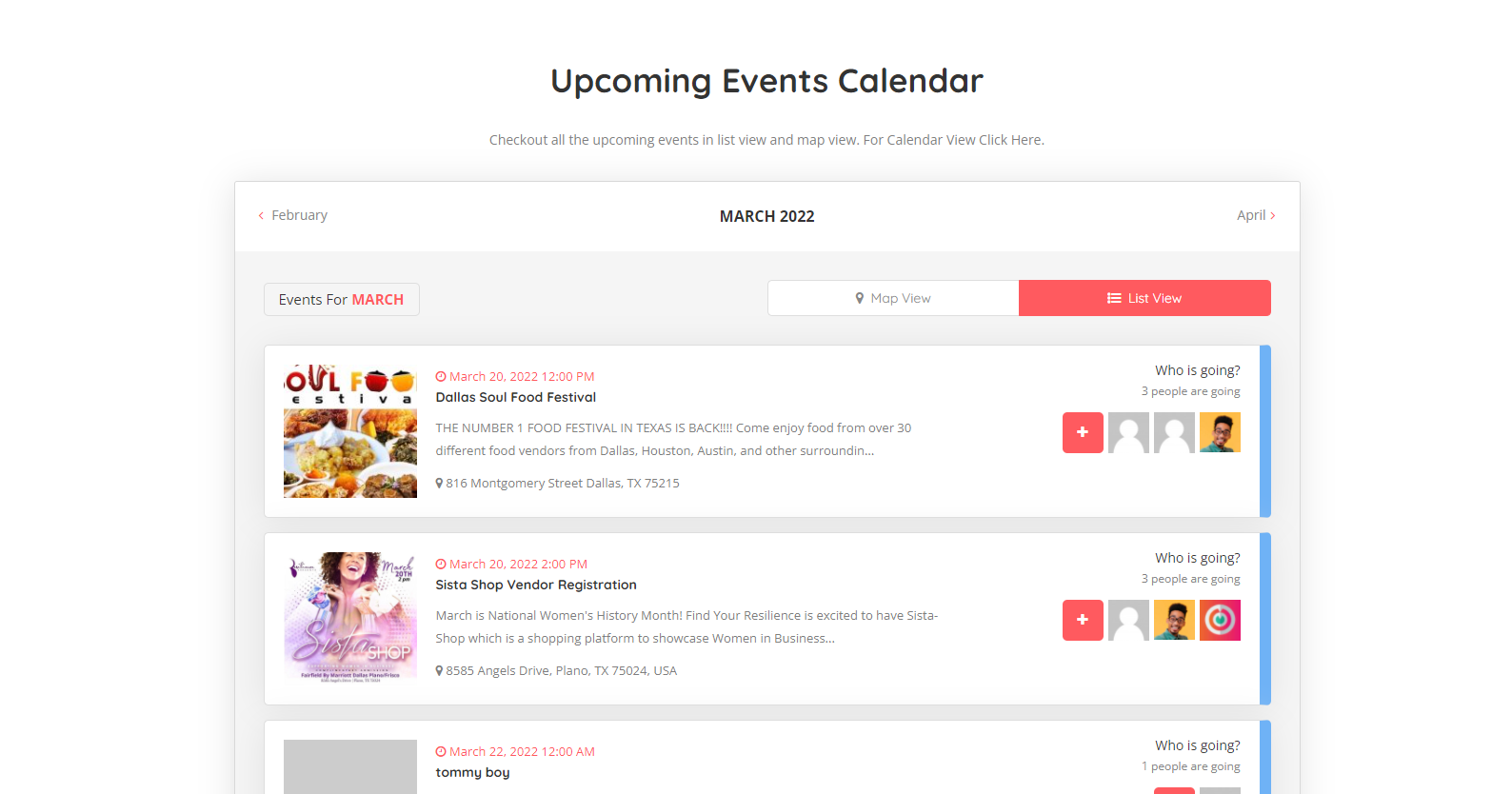
Section Title: Upcoming Events Calender
Page builder Element: Events Calendar Element
For this, we need Heading + Text Editor and Events Calendar Element
Step 1: Add Heading Element
- Change the text to <h2>Upcoming Events Calendar</h2>
- Align center
- Go to the Style tab > Change the text color to black
- Click on Typography and set these properties.
- Font Family: Roboto
- Font weight: 600px
Step 2: Add Text Editor Element
- Change the text to Checkout all the upcoming events in the list view and map view. For Calendar View Click Here.
- Go to Style tab > and align it to center text color #7A7A7A
- Click on Typography and set these properties
- Font Family: Roboto
- Font weight: 400px
Step 3: Add Events Calendar Element
- Event View: List
- Events Per Page: 5
______________________________________________________________________________________________________________________________________
Section 04

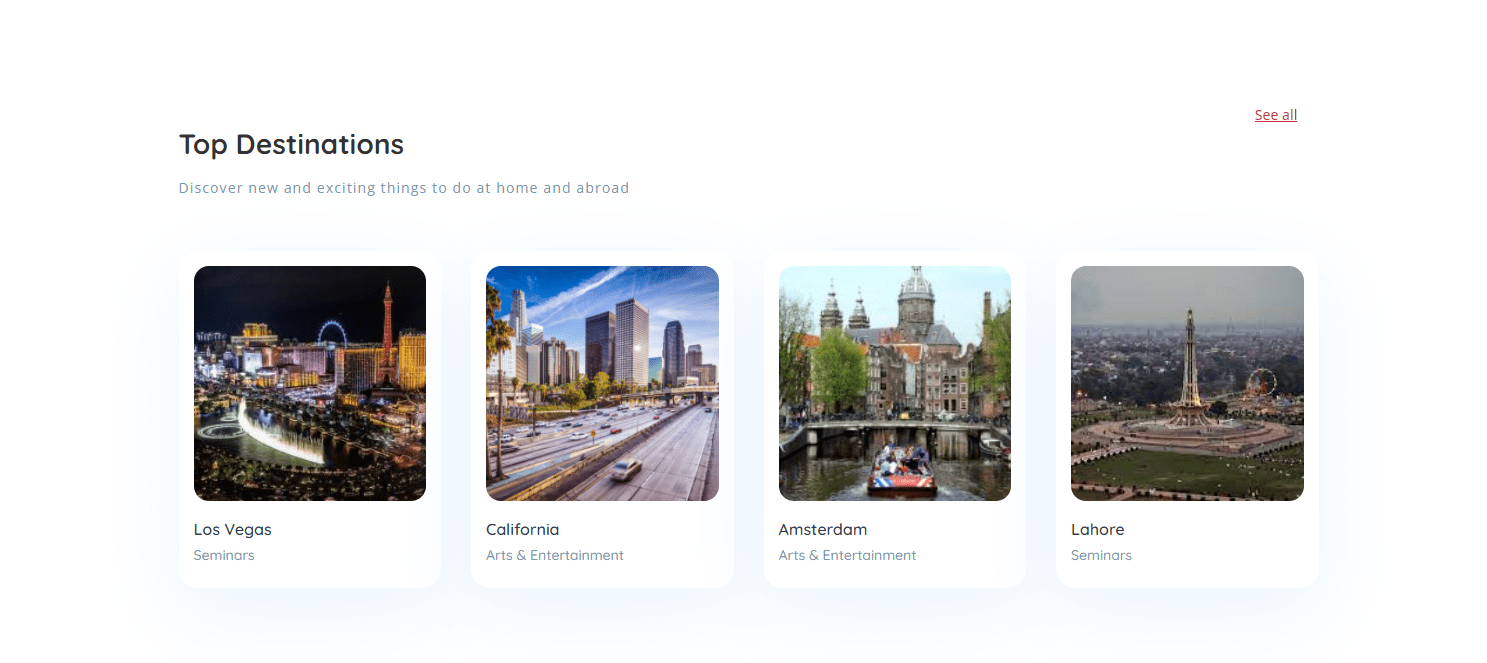
Section Title: Top Destination
Page builder Element: Events Calendar Element
For this, we need Events Locations Element
Step 1: Add Events Locations Element
______________________________________________________________________________________________________________________________________
Section 05

Section Title: Explore Groups
Page builder Element: Group Posts Element
For this, we need HTML and Group Posts Element
Step 1: Add HTML Element
- Change the text to <div class=”ep-section-title-container row”><div class=”col-md-12″><h2>Explore Groups </h2><p class=”ep-sub-title col-md-6″>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout</p></div></div>
Step 2: Add Group Posts Element
- Events Per Page: 3
______________________________________________________________________________________________________________________________________
Section 06

Element Title: Explore the World
Page builder Element: Event Posts Element
For this, we need Event Posts Element
Step 1: Add Event Posts Element in the new Section
- Edit the Element and set the below properties.
- Event post Title: Explore the World
- Types of Events: All Events
______________________________________________________________________________________________________________________________________
Congratulations!
You have created your EventPro Home Page Demo with Elementor Successfully
