This article covers the following key points:
Hiding Add Listing Button
Hiding Join Now Button
Disabling User Registration
Hiding Add Listing Button
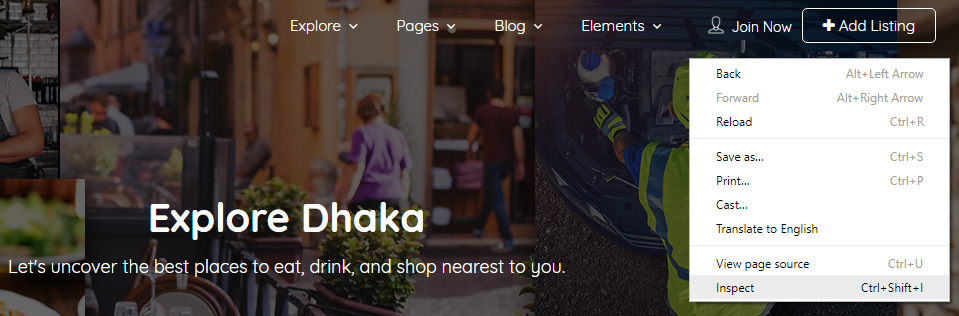
STEP 1: Open the homepage of your website.
STEP 2: Click on Inspect (in Google Chrome Browser) to extract the source elements of your homepage.

STEP 3: Find the CSS class of the ”Add Listing” button.
If you have selected header design 4 then it “lp-header-add-btn” otherwise “.lp-add-listing-btn”. Copy code as per you header style selection.
.lp-add-listing-btn {
display: none;
}
.lp-header-add-btn{
display: none;
}
STEP 4: Go to ThemeOptions > General and find the option named ”Custom CSS”
STEP 5: Paste the CSS code inside of the ”Custom CSS”.
STEP 6: Click Save Changes.
Hiding Join Now Button
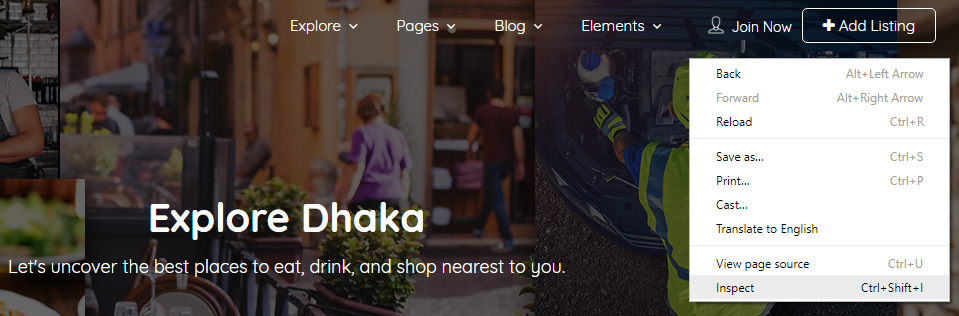
STEP 1: Open the homepage of your website.
STEP 2: Click on Inspect (in Google Chrome Browser) to extract the source elements of your homepage.

STEP 3: Find the CSS class of the ”Join Now” button.
The code will look like the below:
.lp-join-now {
visibility: hidden;
}
STEP 4: Go to ThemeOptions > General and find the option named ”Custom CSS”
STEP 5: Paste the CSS code inside of the ”Custom CSS”.
STEP 6: Click Save Changes.
Disabling User Registration
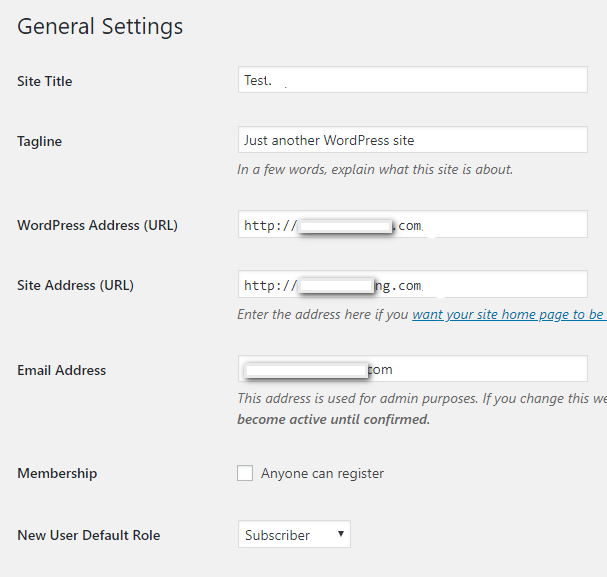
STEP 1: Go to WordPress Dashboard > Appearence > Settings

STEP 2: Find the following option named “Anyone can register” and remove the checkbox tick mark.
STEP 6: Click Save Changes.
