What’s the difference between Responsive View and Mobile X App?
The Responsive View is the usual method that we already know. Every page and behavior has within it the responsiveness in mind, allowing that every page fits on many different screens.
When you choose your layout as responsive, you’ll have all the page components being delivered accordingly with user’s screen. Whether it be on mobile, tablet, notebook or desktop.
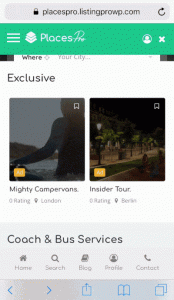
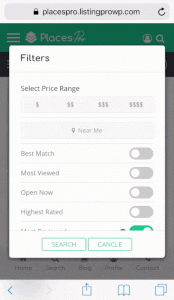
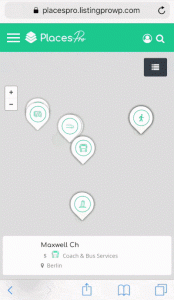
Furthermore, the Mobile X App allows you even more. It not only fits on multiple screens, but it also behaves almost like a mobile app but on a mobile browser, it’s not a native app that needs to be downloaded. It allows you to create and customize your own homepage layout for your Mobile X.
Both are very similar and distinct at the same time, and below you’ll get to know how to enable the Mobile X App and the result that it’ll bring to your Mobile Directory.
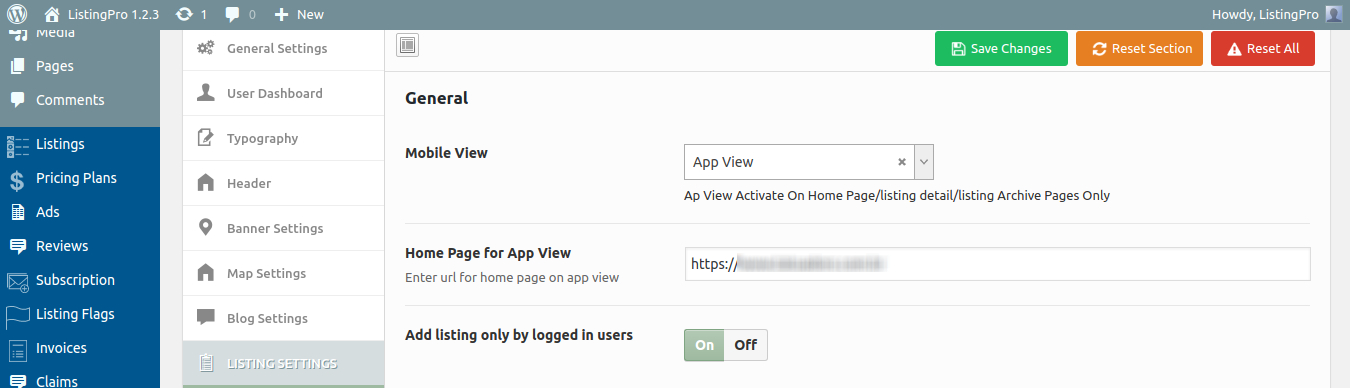
First let’s go to the App View option, by following…
Go to Theme Options > Listing Settings > General

Here, we need to define the URL Page that we’re going to work on Mobile.
First go to WordPress Dashboard > All Pages and Create a new page
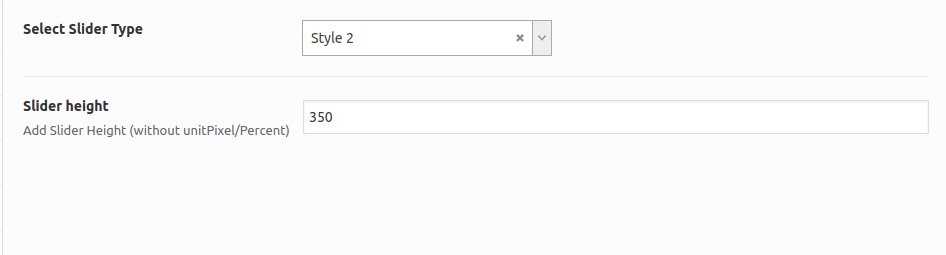
Add the URL page created and insert it into the App View, now scroll down and change the Style Slider as Style 2

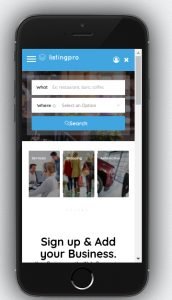
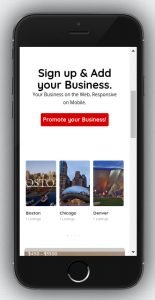
Our new page, we’ve used ListingPro Visual Composer adding the following elements “Listing Categories, ListingPro Call to Action, Locations and Listing Entries“.
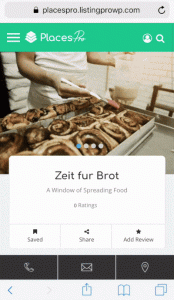
See the results below



Some more details…




ATTENTION
