Paystack is a premium payment gateway developed for ListingPro. To purchase go
here.
How to Setup Paystack
Part 1 – Downloading File
Follow the steps below once you have already purchased Paystack from ListingProWP.com/plugins
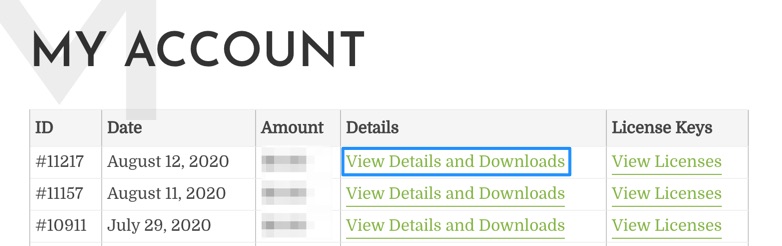
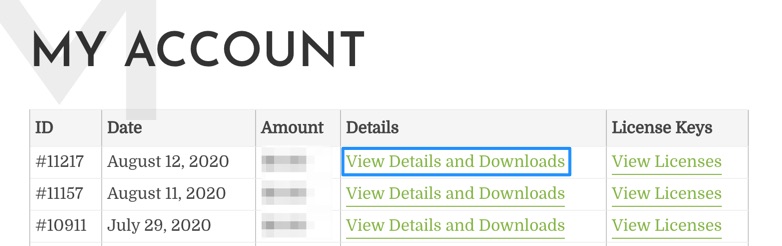
STEP 1: On ListingProWP official website, go to My Account
STEP 2: Under My Account select the View Details and Downloads.

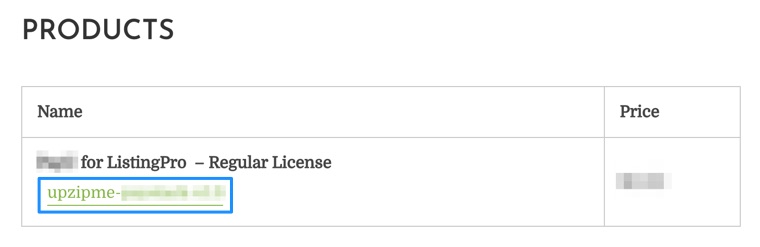
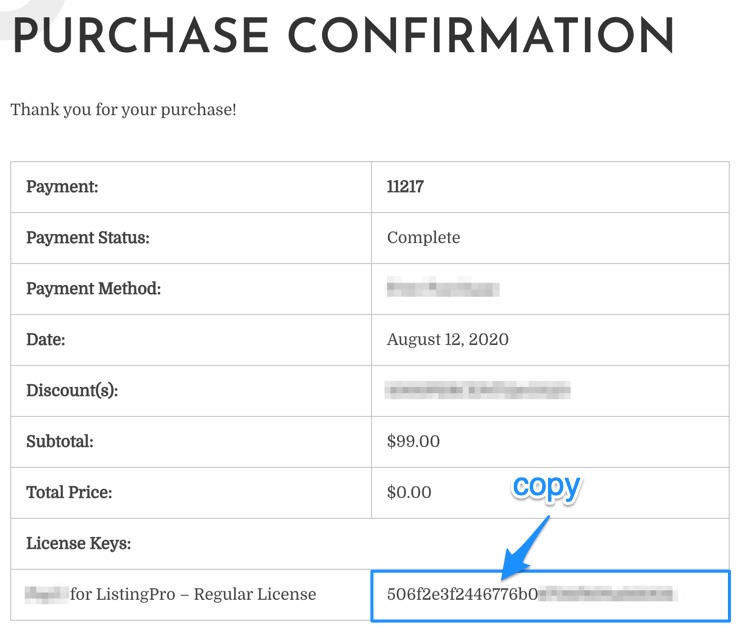
STEP 3: On the Purchase Confirmation page, scroll down towards the end.
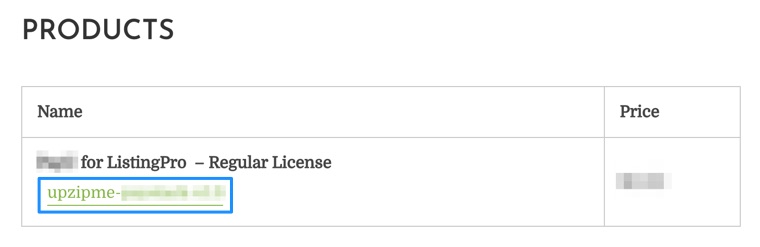
STEP 4: Under Products click the file name to start downloading the plugin file.

Part 2 – Installing File
STEP 1: First unzip the download file, example: unzipme-paystack-xx.zip
STEP 2: Go to WordPress admin > Plugins
STEP 3: Click Add New, and then select Upload Plugin
STEP 4: Click Choose File and select the file from the local machine.
STEP 5: Click Install Now and then Activate Plugin
Part 3 – License Activation
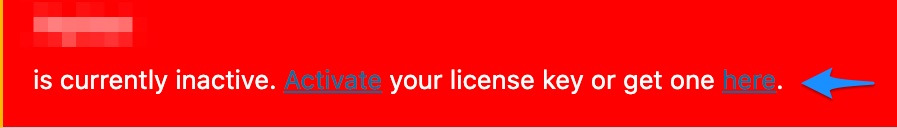
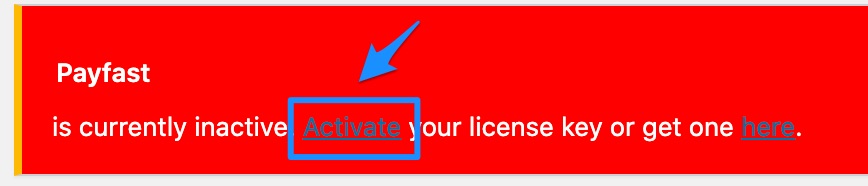
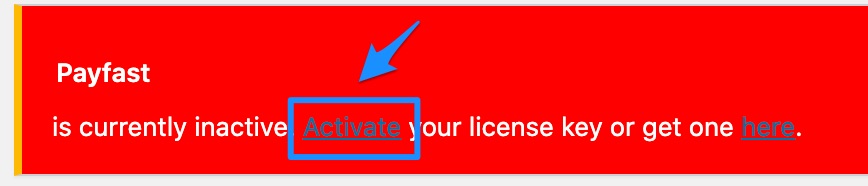
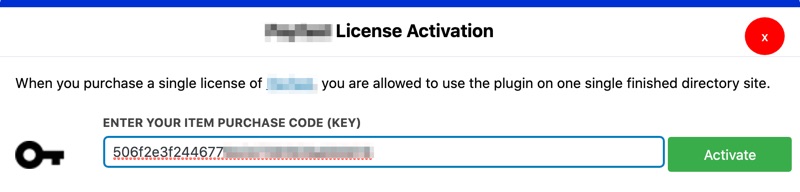
STEP 1: When a notification bar shows on the top, click Activate

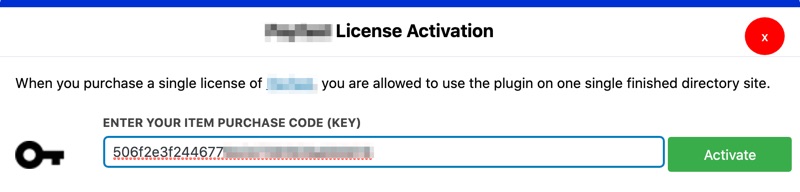
A prompt to enter the purchase key will appear.
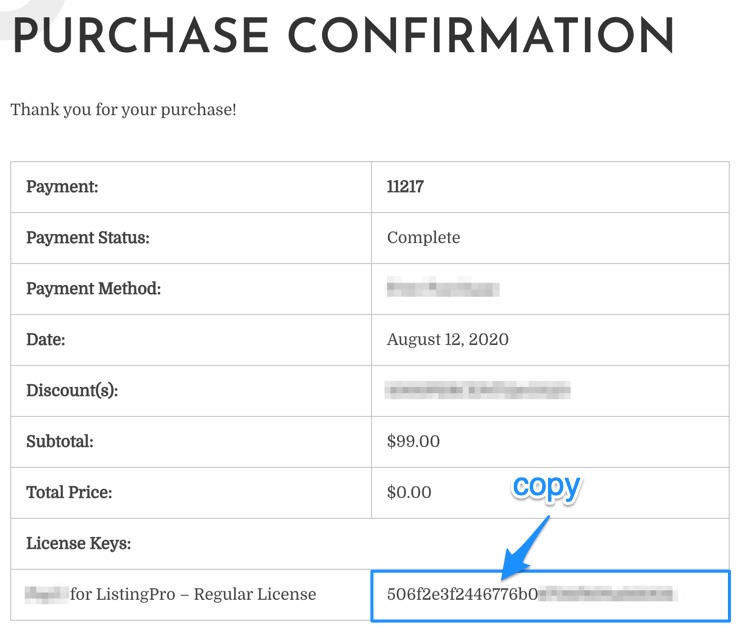
STEP 2: Go to the Purchase Confirmation page as explained above in Part-1 Step 3.
STEP 3: Copy the license key as shown below.

STEP 4: Paste the license key.

STEP 5: Click Activate
If the activation is successful the red notification box should now disappear.
Part 4 – Configuring Payment
GENERAL SETTINGS
STEP 1: Go to Theme Options > Payments > General
STEP 2: Enable Paid Submission by selecting YES
STEP 3: Under Currency for Paid Submission select your currencies.
Nigeria (NGN) or Ghana (GHC) are the only supported currencies by Paystack
PAYSTACK SETTINGS
Before proceeding signup for Paystack Account,
go here.
STEP 1: Go to Theme Options > Payments > Paystack
STEP 2: Enable Paystack by selecting Enabled
STEP 3: Under API TYPE select Live or Sandbox
STEP 4: Enter Paystack Secret Key
STEP 5: Enter Paystack Key ID
We high-recommended to first obtain and test with Sandbox. The API key is different for each mode (Sandbox/Live).
ENABLE RECURRING
Theme Options Settings
STEP 1: Go to Theme Options > Payments > General
STEP 2: Enable Recurring Payment by selecting YES
If you want this option to be enabled by default during checkout enable Auto Recurring Payment by selecting YES. The user will have the option to turn off the auto-recurring feature during checkout itself.
Pricing Plan Settings
STEP 1: Go to WordPress admin > Pricing Plans
STEP 2: Add or Edit a Plan (Not Free)
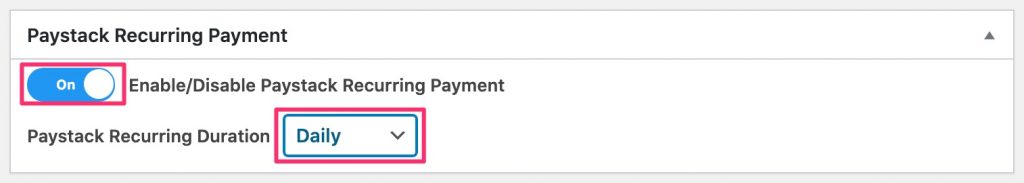
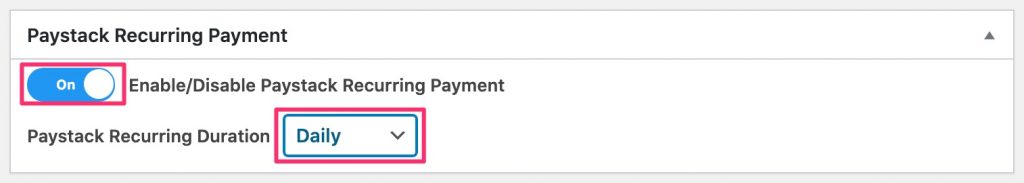
STEP 3: Enable Paystack Recurring Payment and select a Duration

STEP 4: Click Publish or Update to save the settings
Part 5 – Testing
Make sure you already have paid pricing plans.
read more STEP 1: From front-end click Add Listing
STEP 2: Select a paid pricing plan.
STEP 3: Fill in the listing submission form.
STEP 4: Click Save & Preview
STEP 5: Click Pay & Publish

STEP 5: Click Pay & Publish
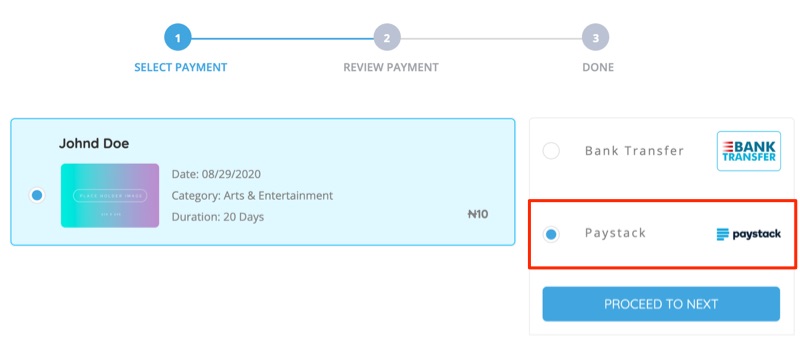
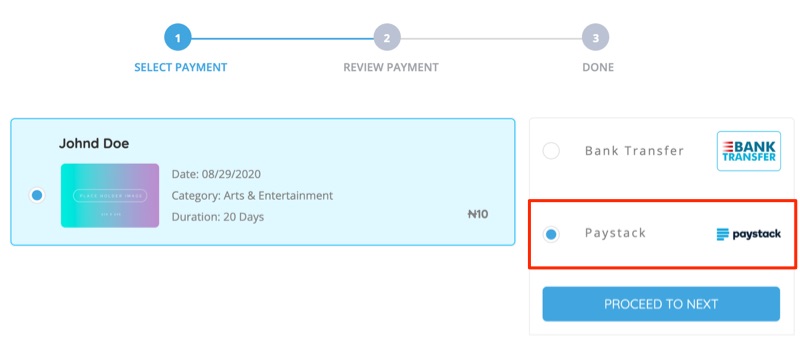
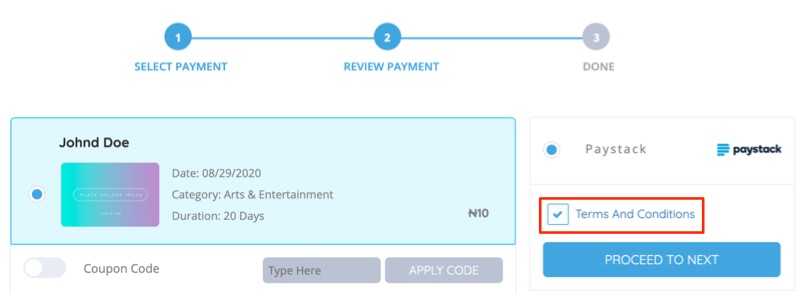
STEP 6: Select the listing and the Paystack and click Proceed to Next

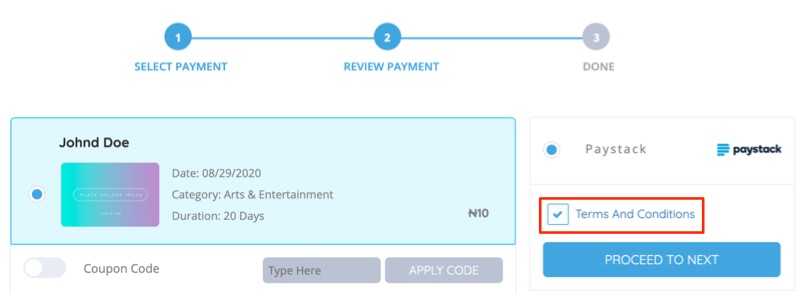
STEP 7: Review the payment summary and check the Terms and Conditions box, and click Proceed to Next again

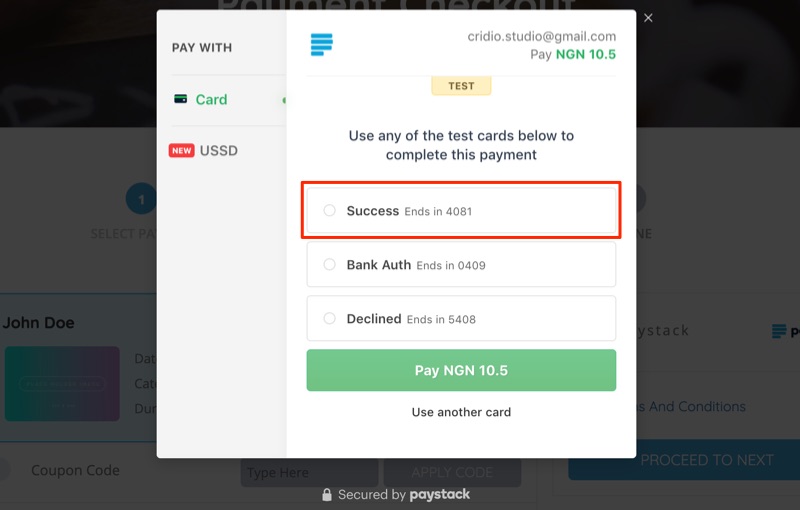
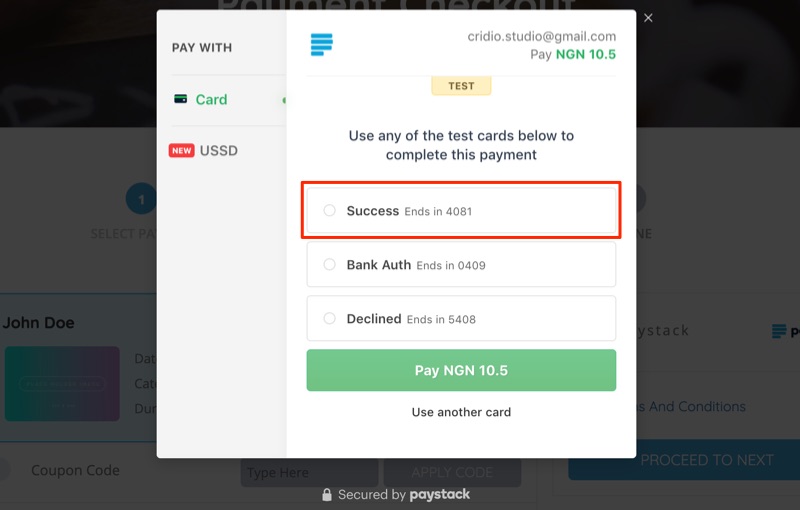
STEP 8: It will prompt you with Paystack checkout, select an option.

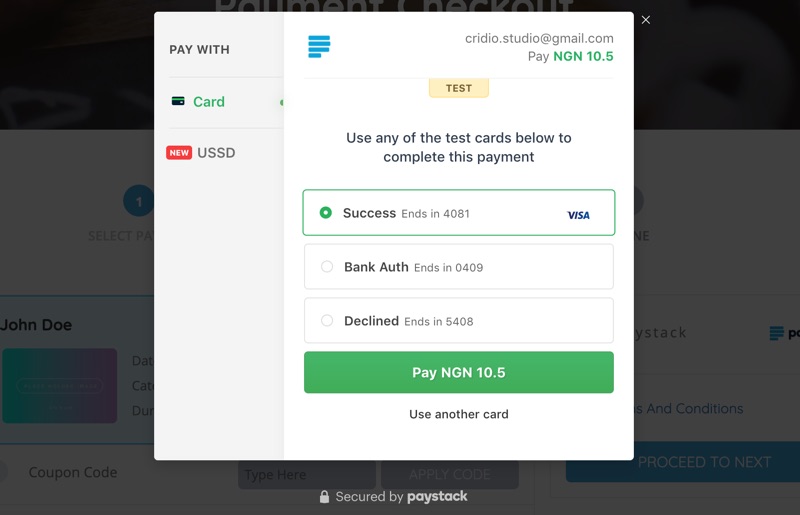
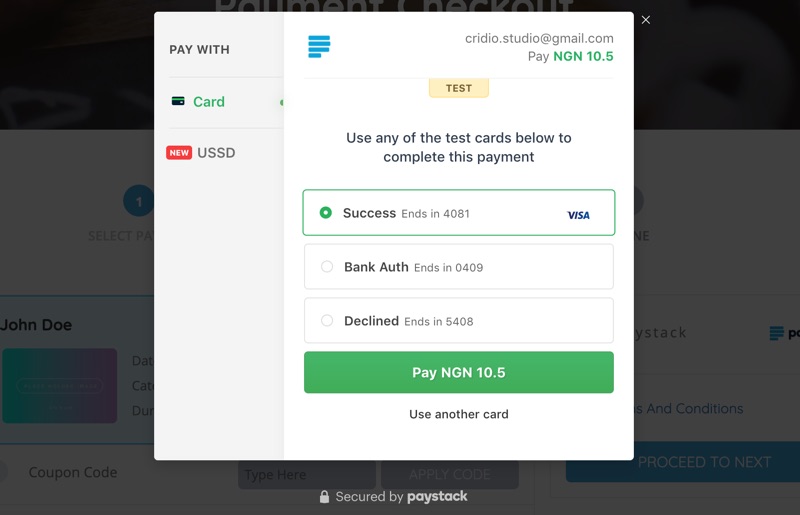
STEP 8: Click the green Pay button and follow the instructions to complete the order.

One the payment is successful it should redirect you back to the thank you page on your website.
Frequently Ask Questions
What currencies are supported by Paystack?
Paystack only works with Nigeria (NGN) or Ghana (GHC). For more info read this.