For users that are newcomers on WordPress and aren’t aware of what a Site Optimization means, follow a short resume about it:
There are many ways to optimize our websites to deliver the information available on each pagelink.
Some of these optimizations refer to SEO, while others may be related to how your website speed behaves during frequent loading requests. Roughly 75% of websites are referred to optimizations in SEO, while 25% only refers to referral links that your website has while loading CSS, Javascript, Image, Videos or any other type of format that your site is responsible to load when some user requests a blog article or a service after searching for “restaurants” within your directory”.
Does the Team give Support for Site Optimization?
Unfortunately, we don’t give support for SEO, SEM, Optimizations, Server Maintenance, and any other that aren’t related towards our purpose. Our Team has total responsibility to deliver update releases, bug fixes, customization to implement and increase your directory by specific requests on particular features, support about how to setup correctly ListingPro Directory and relative activities.
The maintainability, server’s security, and how you interact with your settings, your directory, your business, and your customers… is solely your responsibility to understand, learn and apply changes that may be required, important, or relevant for your business directory.
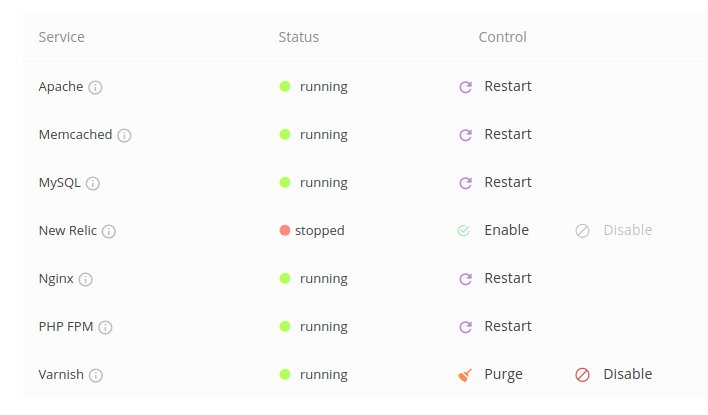
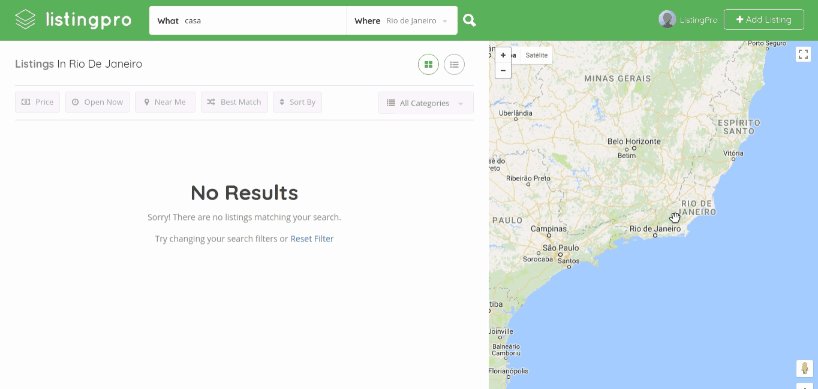
How do I know that my directory is running in a good performance?
It’s not that hard but keep in mind that every single image that you upload to your directory do count as well. This is a process that should be taken since the beginning. Every image, videos, alt text, descriptions etc, should be added.
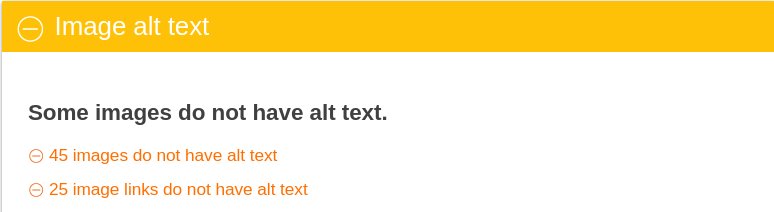
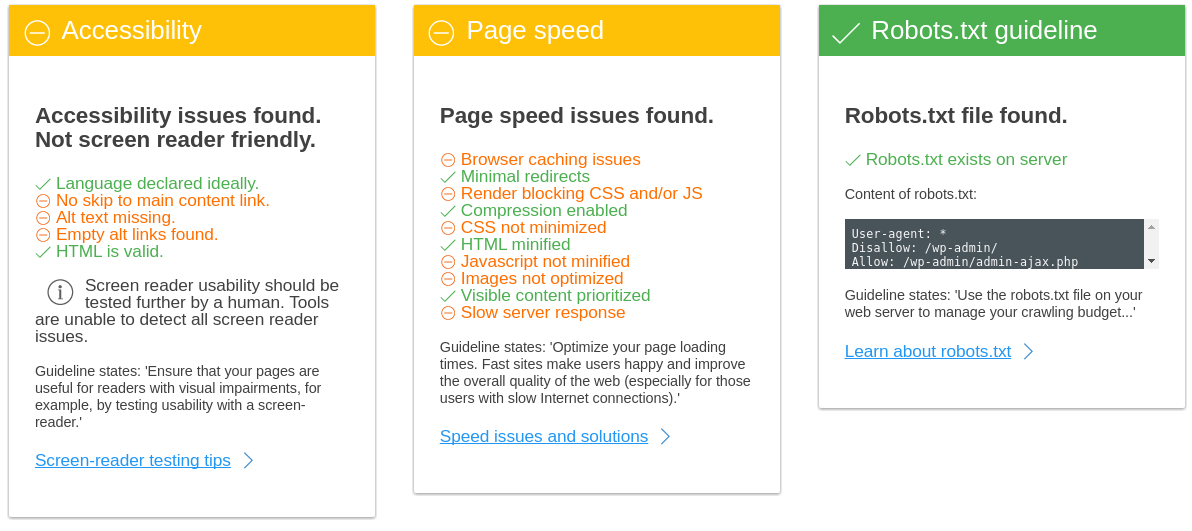
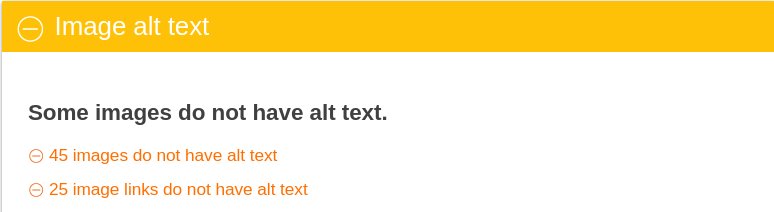
You may find many warning signals about your uploaded images during some loading speed tests. Here’s an example:


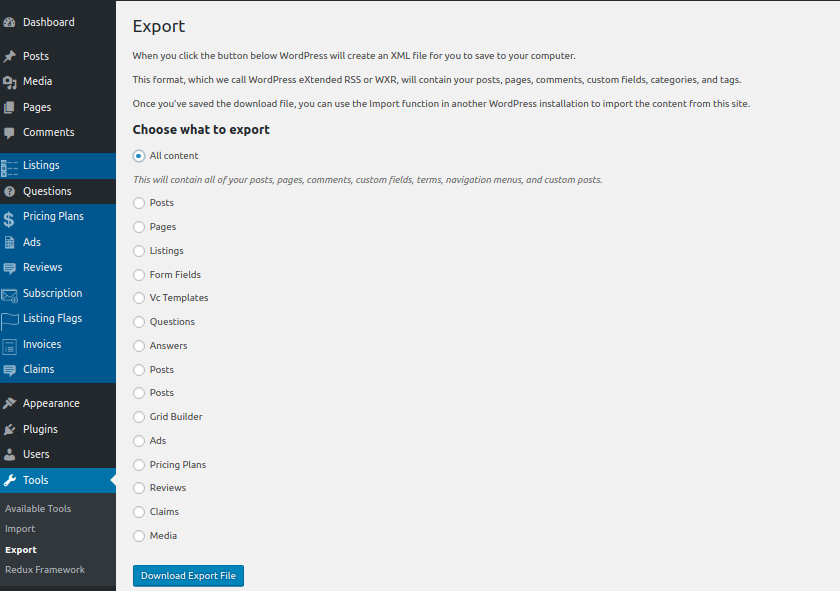
Every uploaded image you have access to your WordPress Media Library and also on your Server. Search for the uploaded images and start optimizing them. Even images that were uploaded by your customers. Insert descriptions, alt text, and others. Keep in mind that image resizing should be a priority to reduce the loading speed of these format elements found at your site. Whether it be on blog articles, category images, location images, and so forth.
Image Optimization can be made by external resources or by some WordPress Plugins
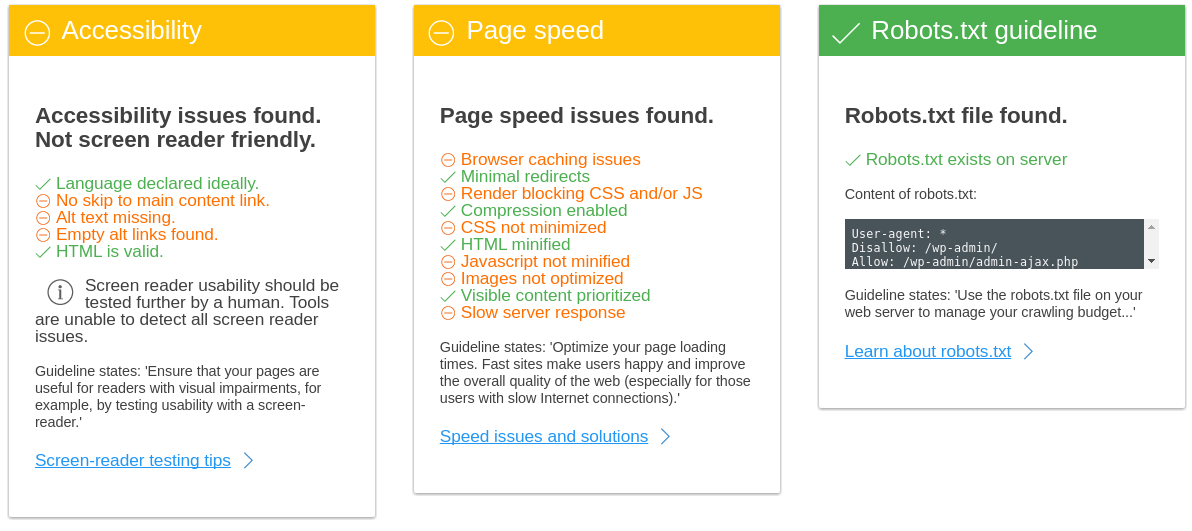
CSS & Javascript Loading Speed Requests
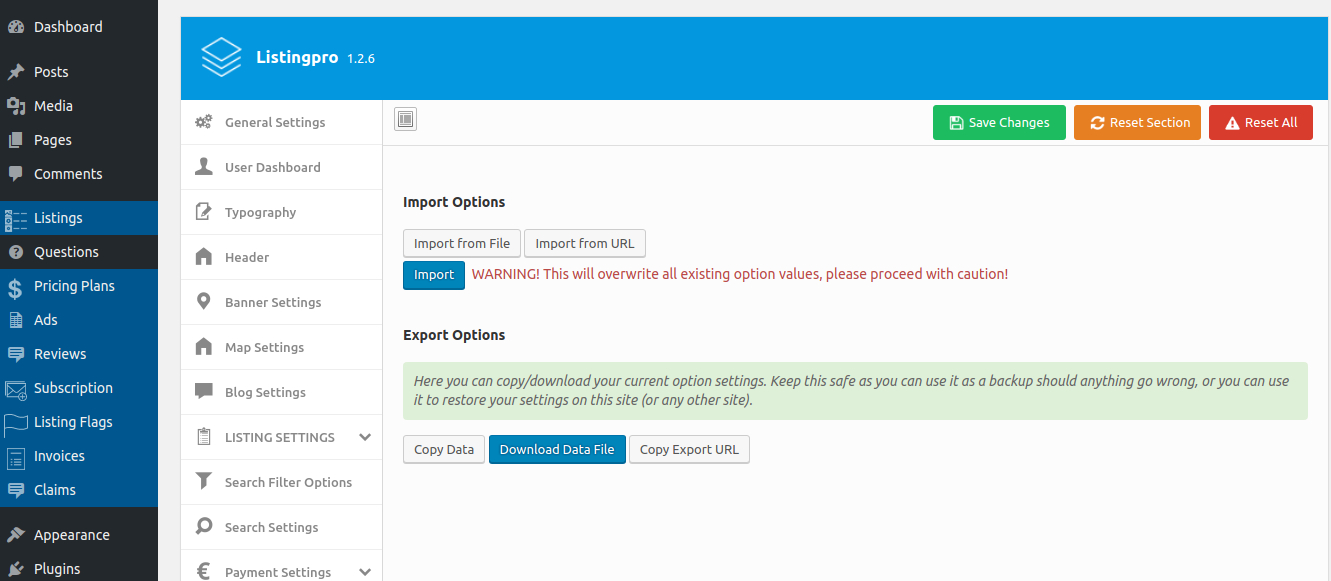
To increase the performance of your website, it’s also possible to optimize files such as CSS, Javascript, or others. This also includes even your uploaded plugins that may interact with pages and users requests as well. You’ll see details about these topics as the example below:


You can optimize these files using online services for free, and also you’ll find many articles regarding these topics. It’s a natural process that every online business should be aware of, before/after running your online business. To give some examples, you can use jscompress.com or also javascript-minifier.com and for CSS as well. These are just two options, but you may find more online services that can create your minified files.
You can also find many plugins for WordPress (free/paid) to compress these files and take care of your WordPress Performance. Some will do complete tasks such as, cache performance, database cleaner, minify and compress CSS/Javascript and Image files and so forth.
Remember, if you’re minifying and compressing these files on your own, please save a copy of your original files. This is for safety in case of an issue.
How do I find the correct way to apply these changes to optimize my directory?
Below are some links that may help you during your optimization:
You can have other resources to follow along while configuring your optimization.
Where do I test my Website Loading Speed?
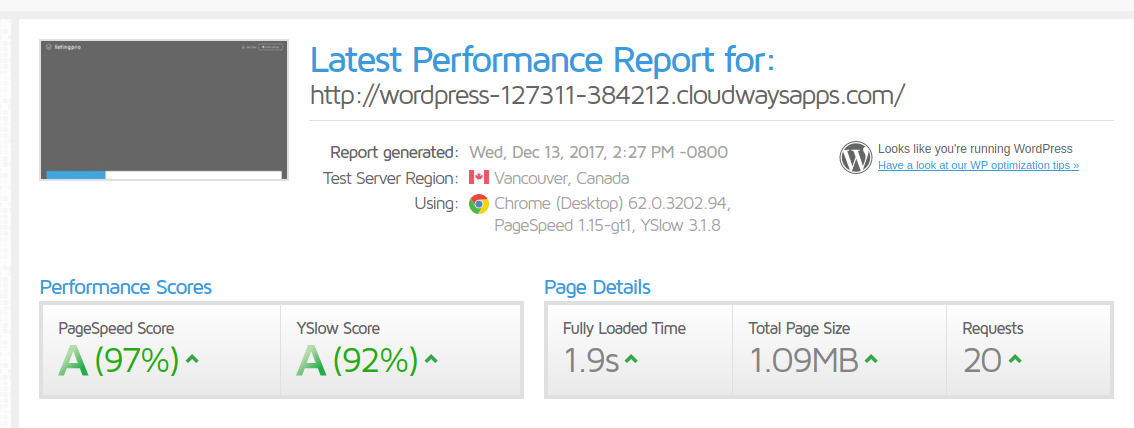
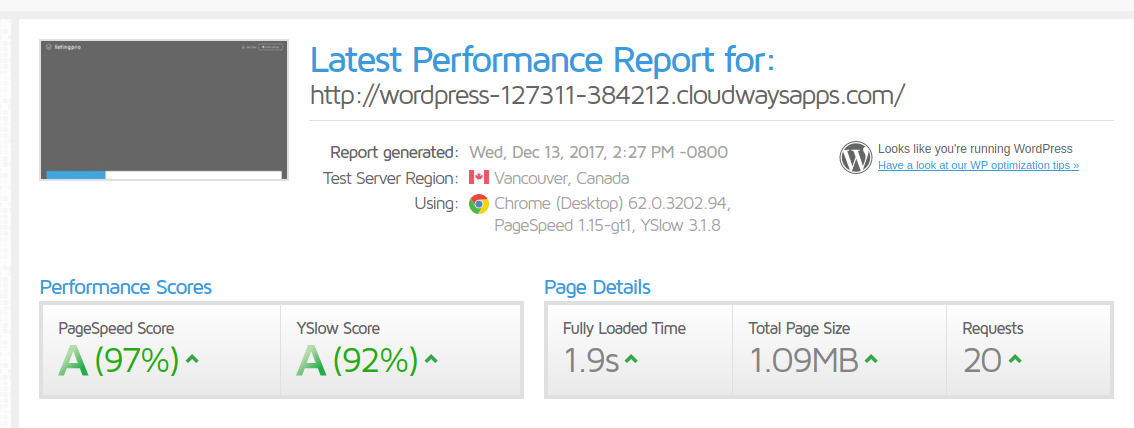
There are many alternatives that test your website loading speed. As a resume, and for the most popular found on the internet, you can make tests using GTmetrix or with Varvy. Each of these services will vary on how they deliver the information available for each section after the result. Varvy is more user-friendly and also has an understandable content for non-techie users. GTmetrix is robust and also gives a wide set of results divided by sections.


ATTENTION
If it’s your first time, read carefully before applying those changes. Also, don’t excite to search for Youtube videos on how to perform these tasks. If you don’t feel capable to perform such tasks, some of these services also offer their services to optimize your website.