We’ve seen that some users somehow get lost while setting up the configuration to properly work with Social Media Logins.
So, before we get started, remember that for this step you have to be fully working with SSL. If you haven’t configured it yet, it’s recommended to conclude this step and then follow the steps below.
SSL is an important complement that should be added while setting up your Social Login. It’s recommended because we’re asking permission to get access to user’s credentials to conclude the account sign up. Please, if you have tried to include Social Logins before without SSL, revise your settings and include them where it’s requested
First Let’s start with the Google Login
GOOGLE
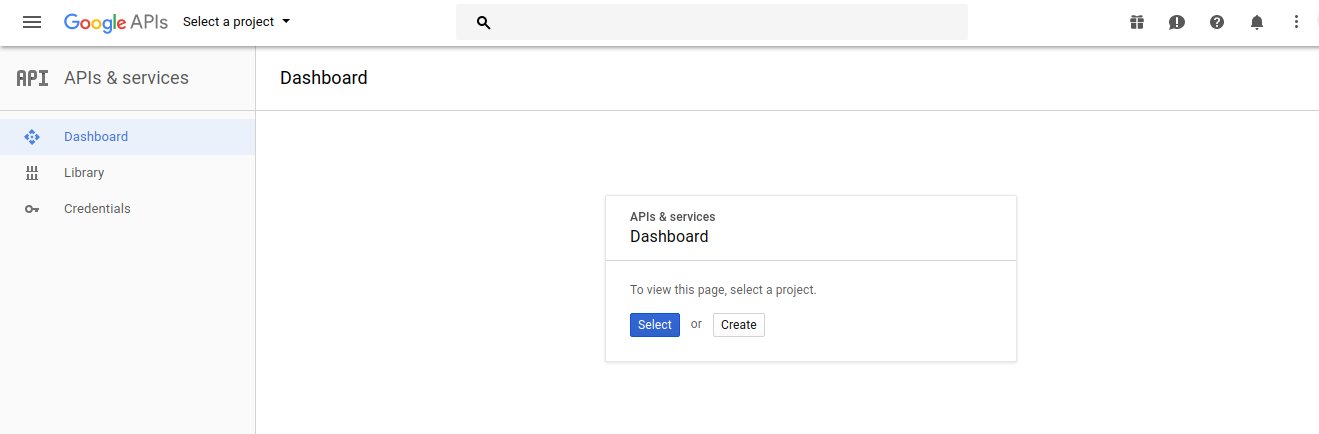
To start with, you have to go to the
Google APIs Console page and Log-in with your
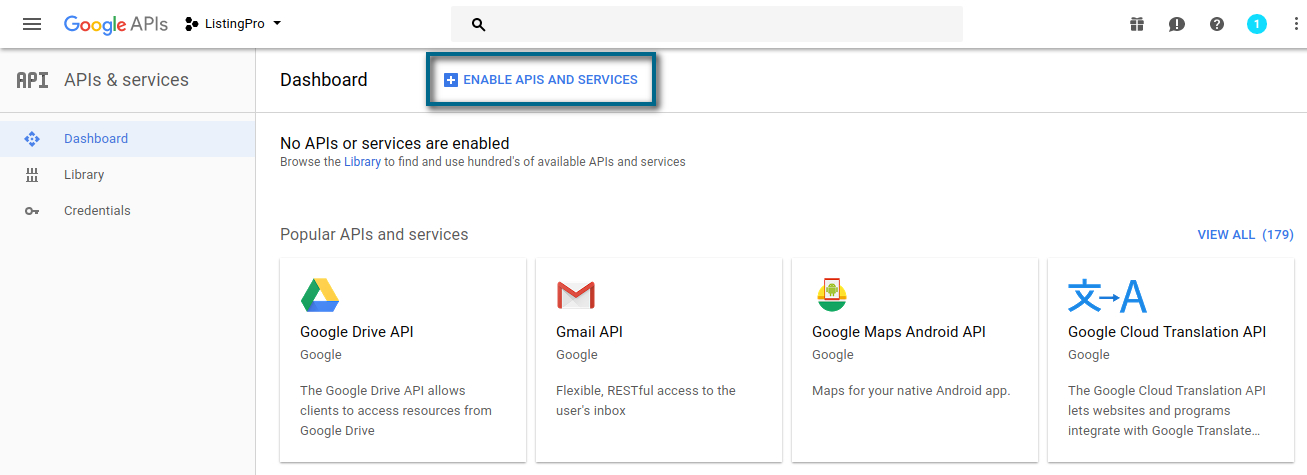
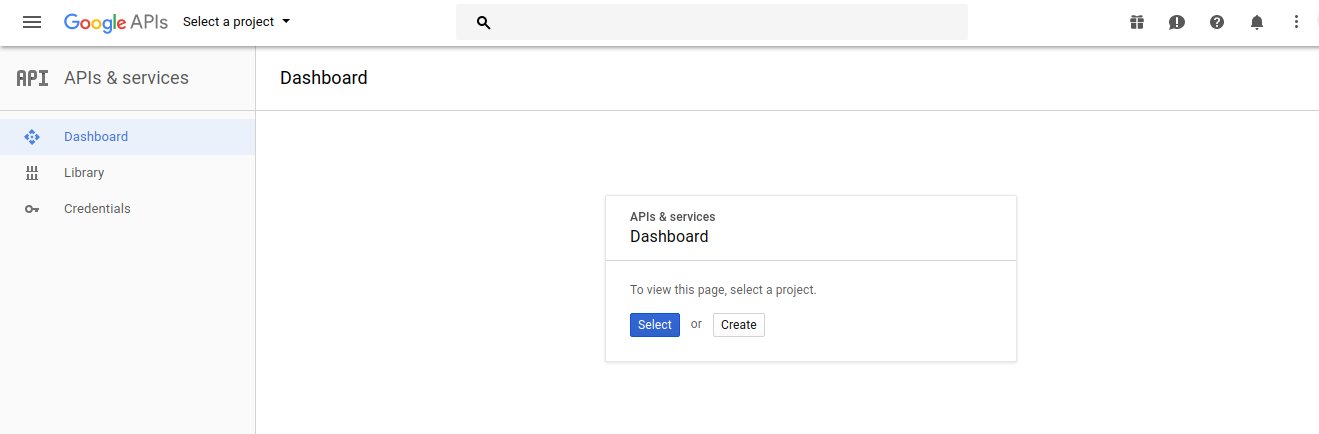
Google AccountLet’s then create a New Project to configure our Google+ Button. First, Go to your Google APIs Dashboard and Start a Project


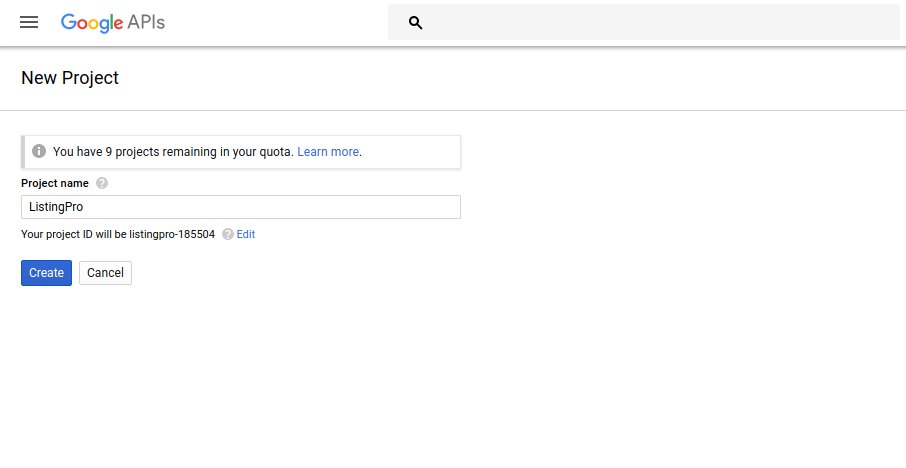
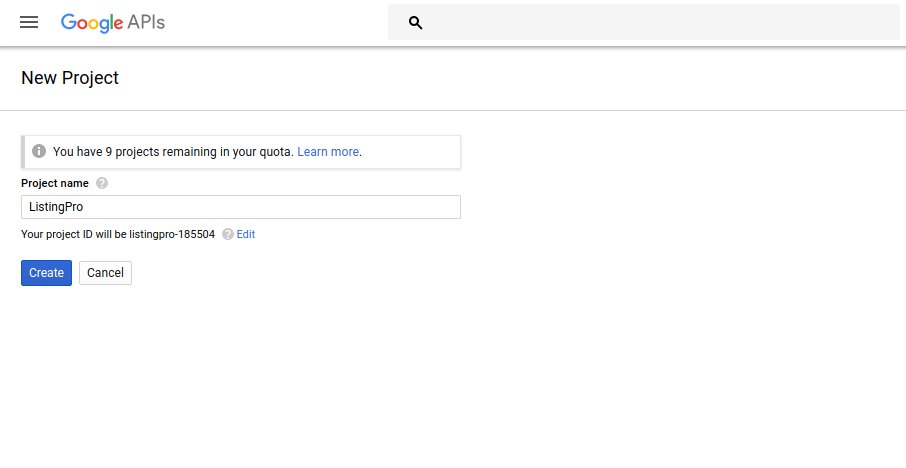
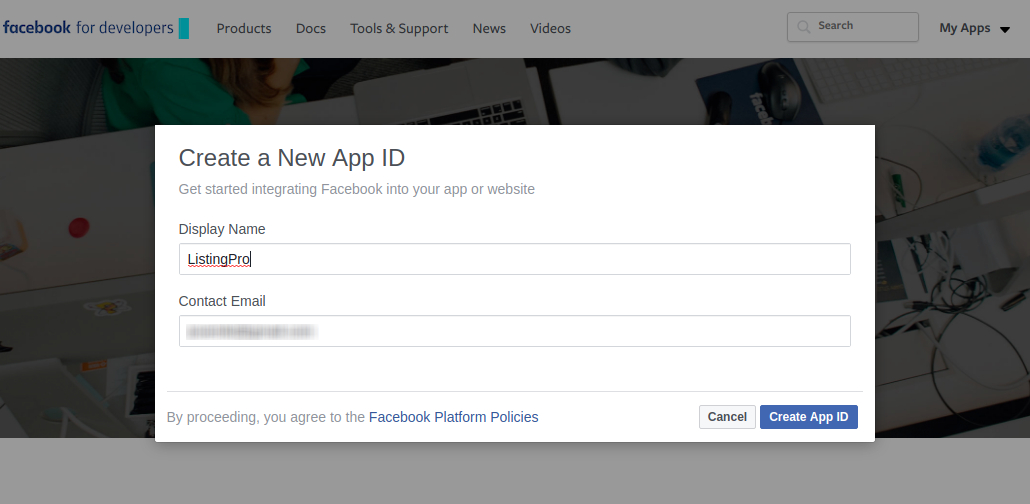
Then, Let’s give a name to our project, simply to be easier to identify in case you’ve added more projects to your GoogleAPIs


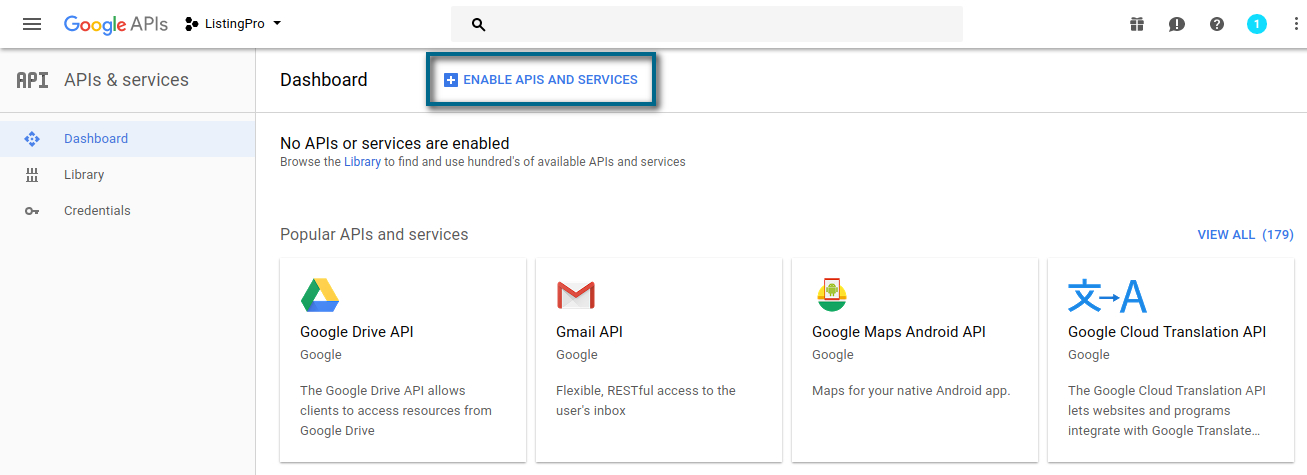
After having defined your Project name, you’ll be redirected to your new Project Dashboard with some more options… Let’s enable the API and Services right above.


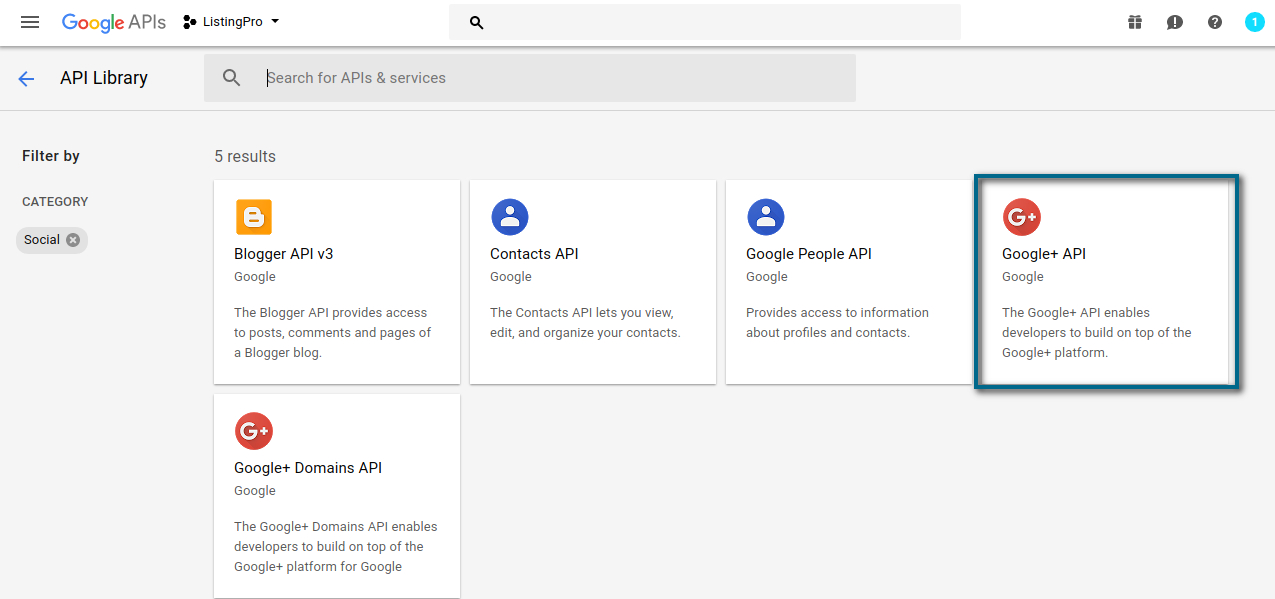
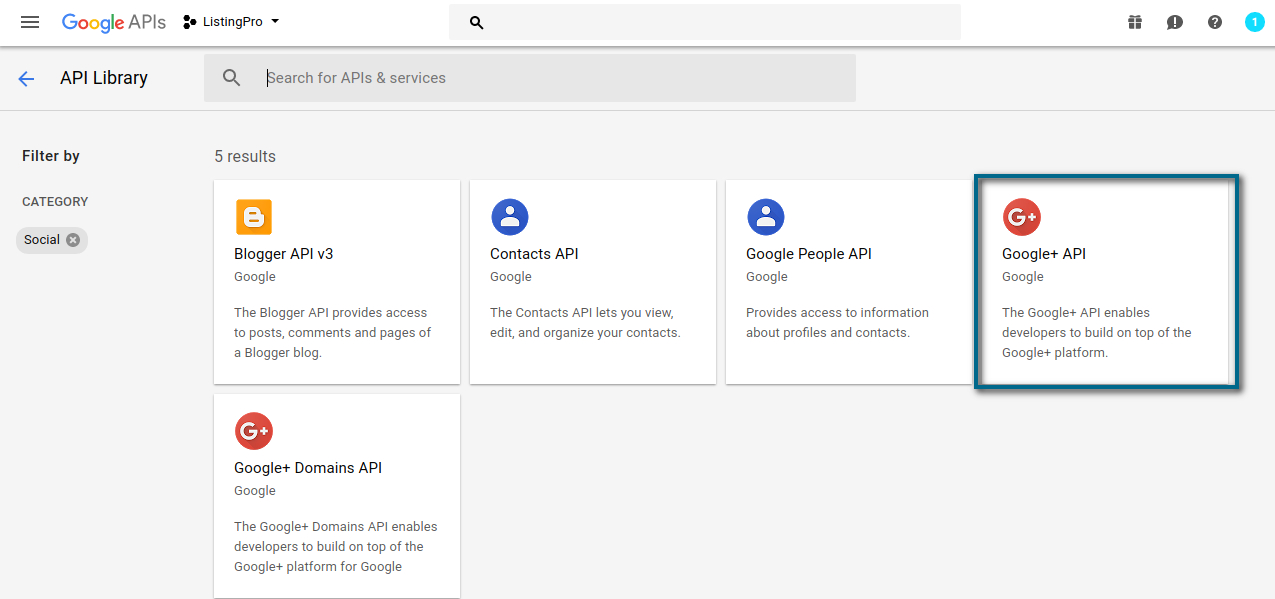
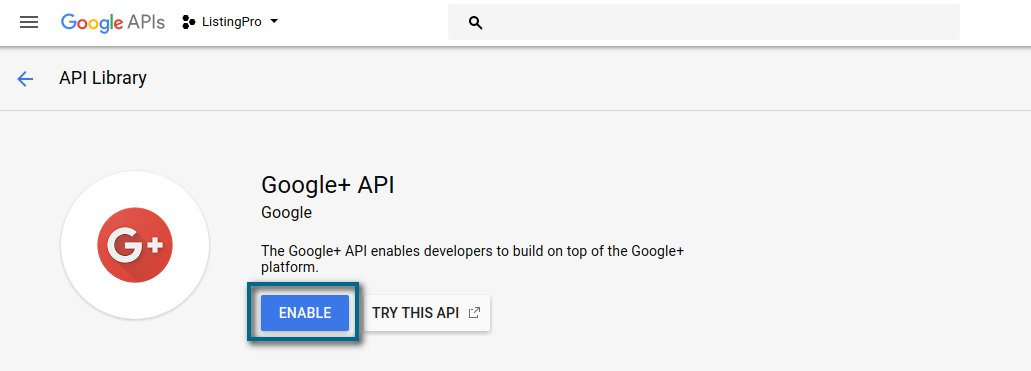
Now, let’s find the Social Login to our Google+ and enable it.


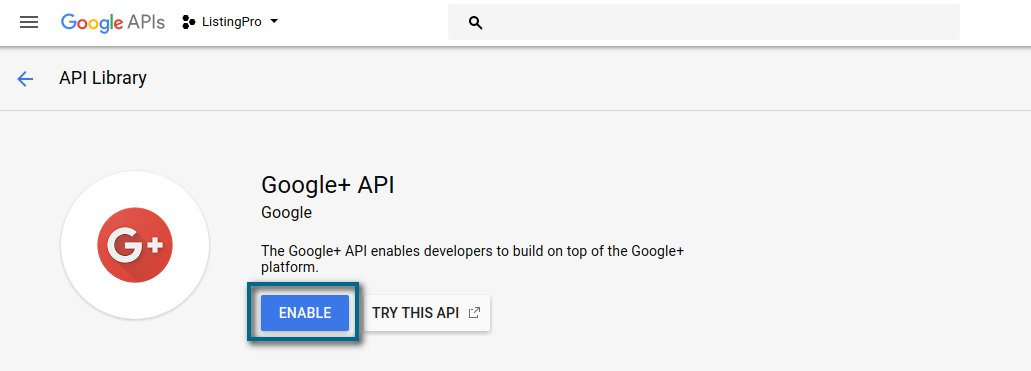
Click on the Enable Button


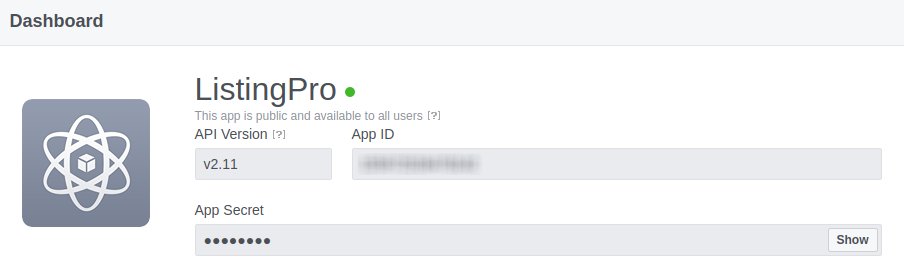
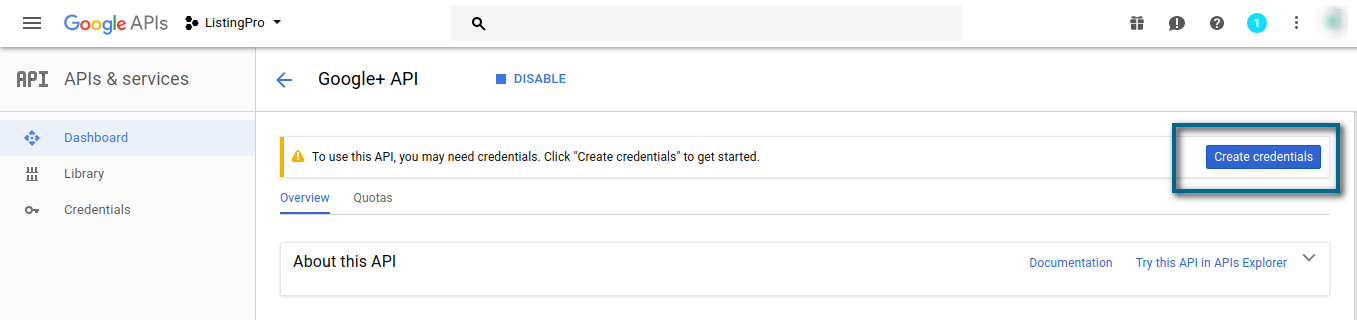
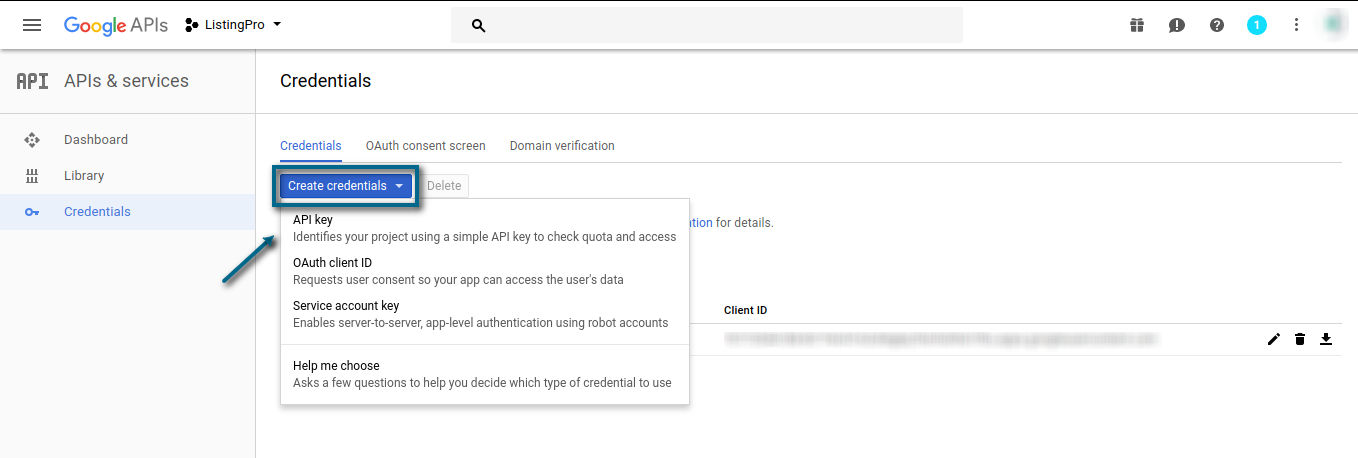
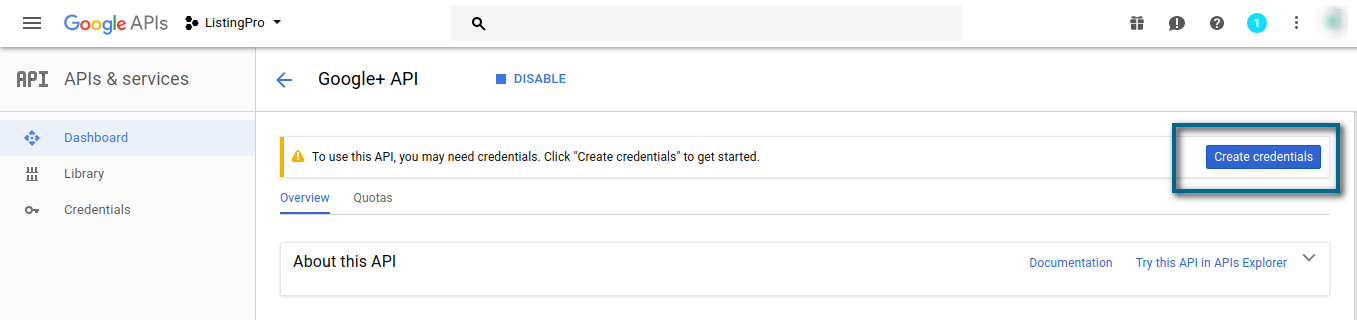
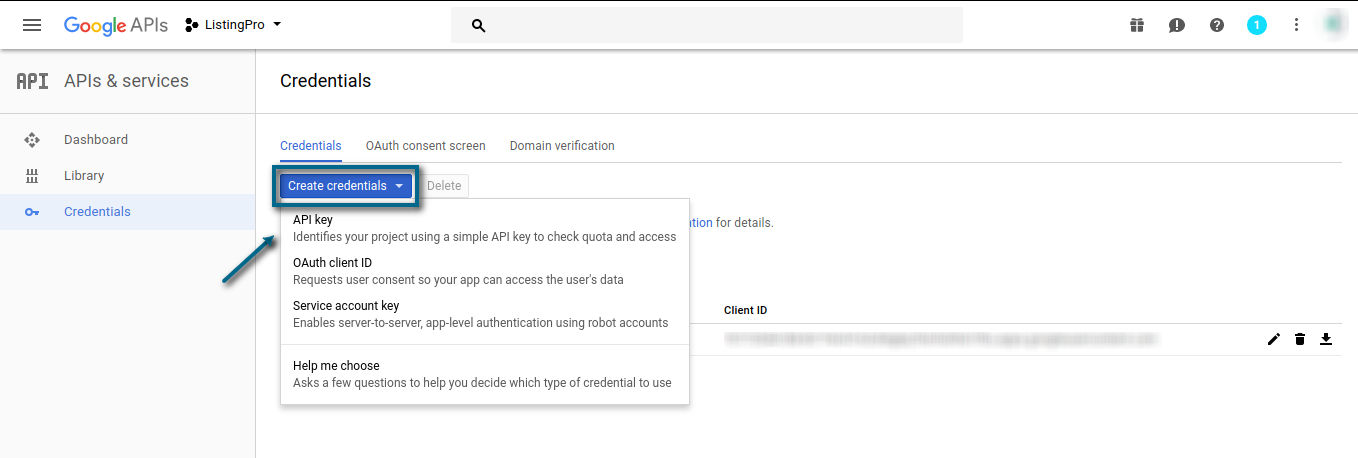
Now that we have enabled our Google+ API, we’ll have to create the credential to add to our Nextend Google


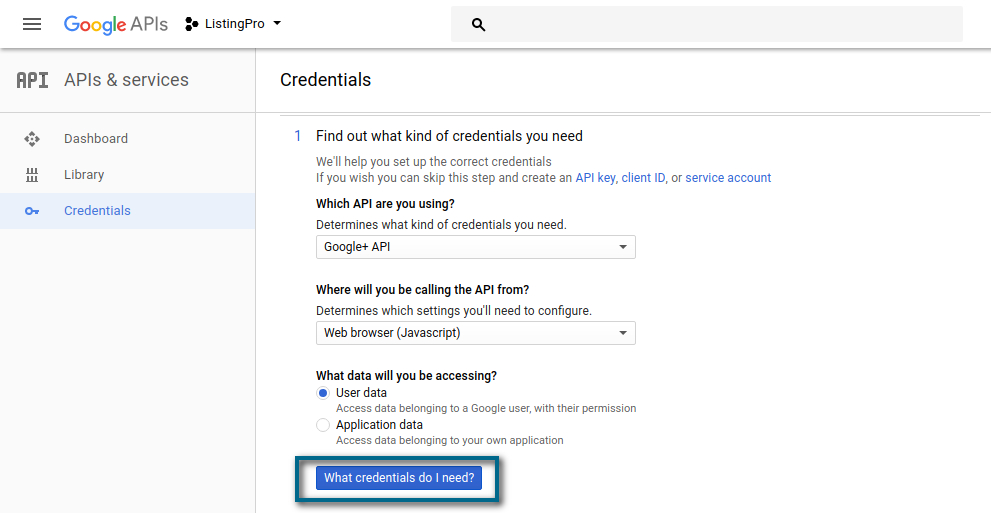
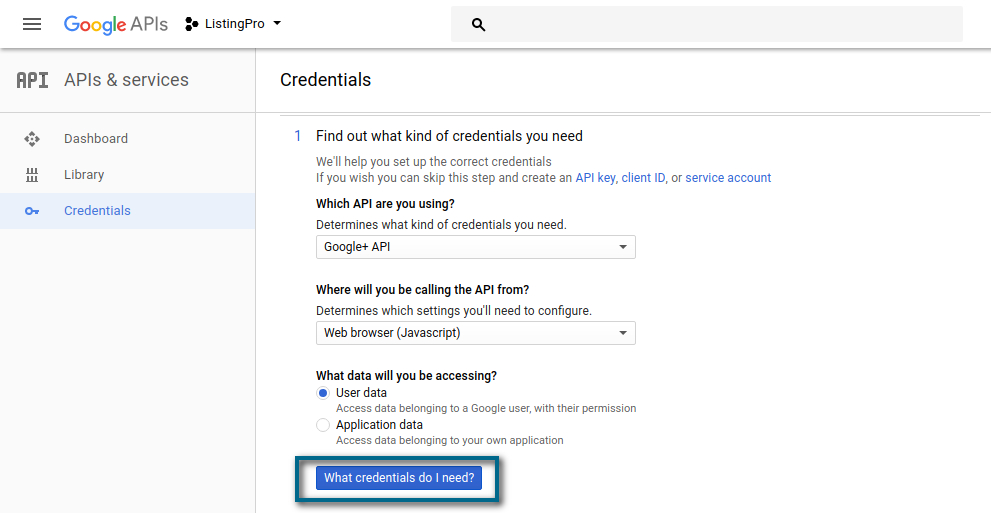
Set the API as followed below…


Click on the What credentials do I need?

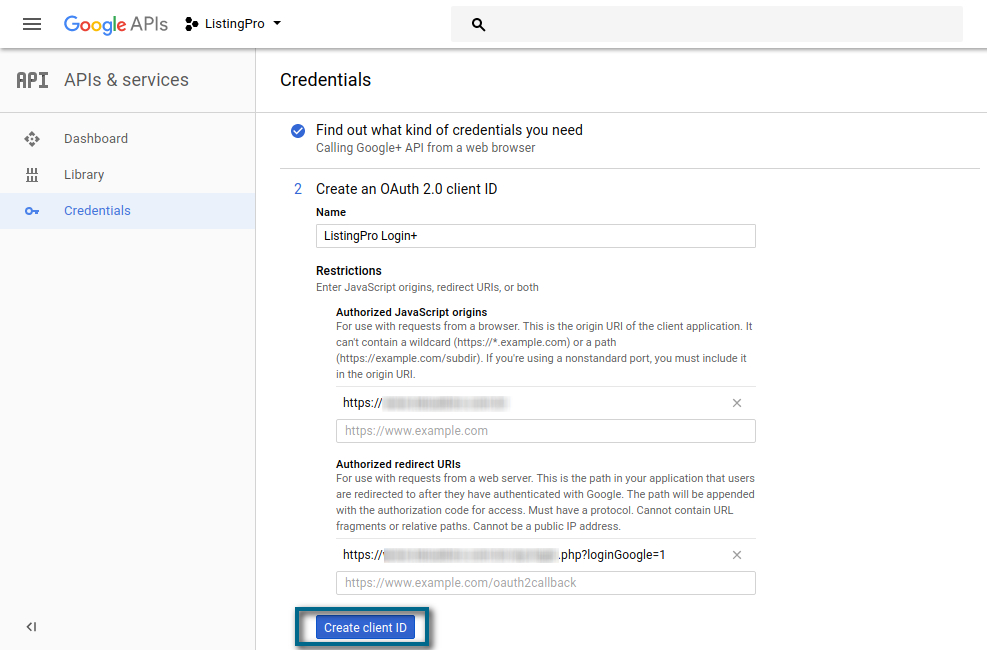
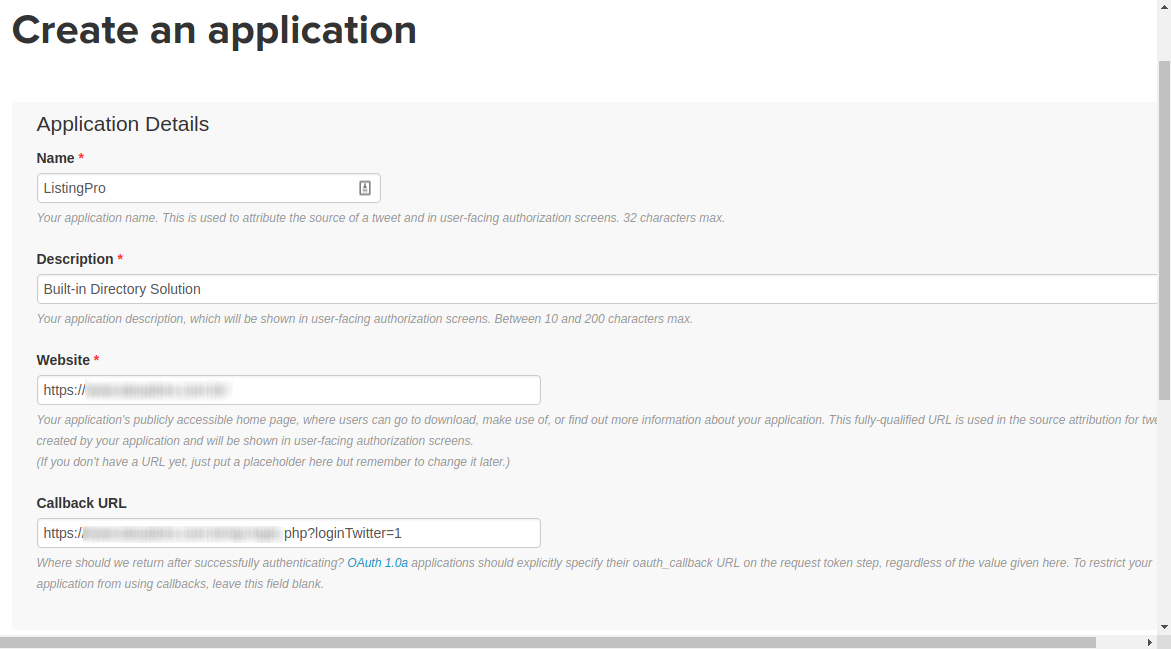
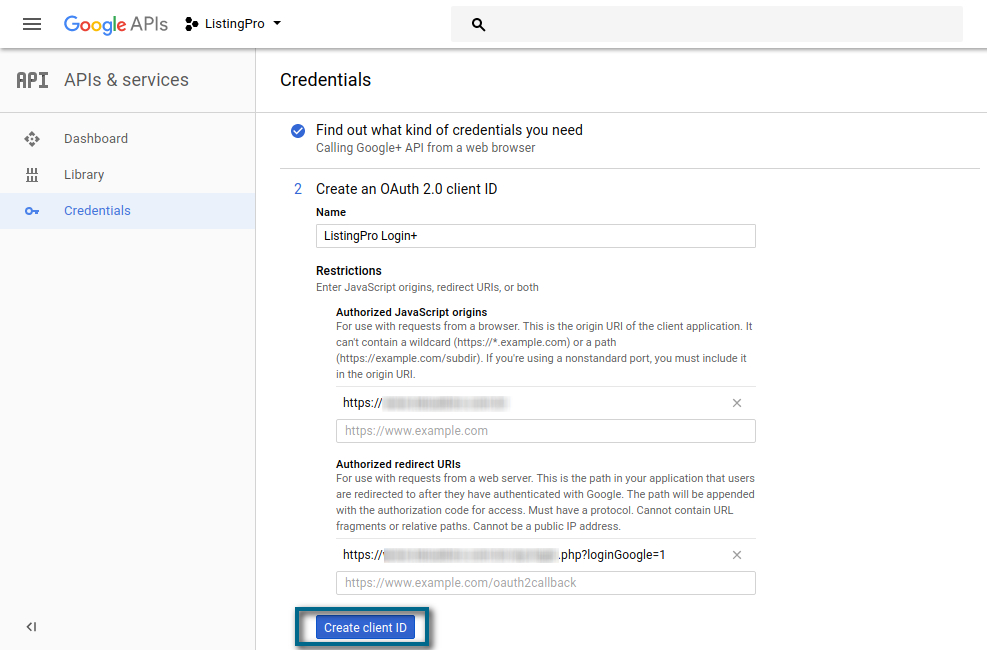
Now, it’s time to define your API name, add your Website URL, and copy the link address of your Google+ Button on your Signup Homepage.


After adding these credentials, simply click to Create your client ID


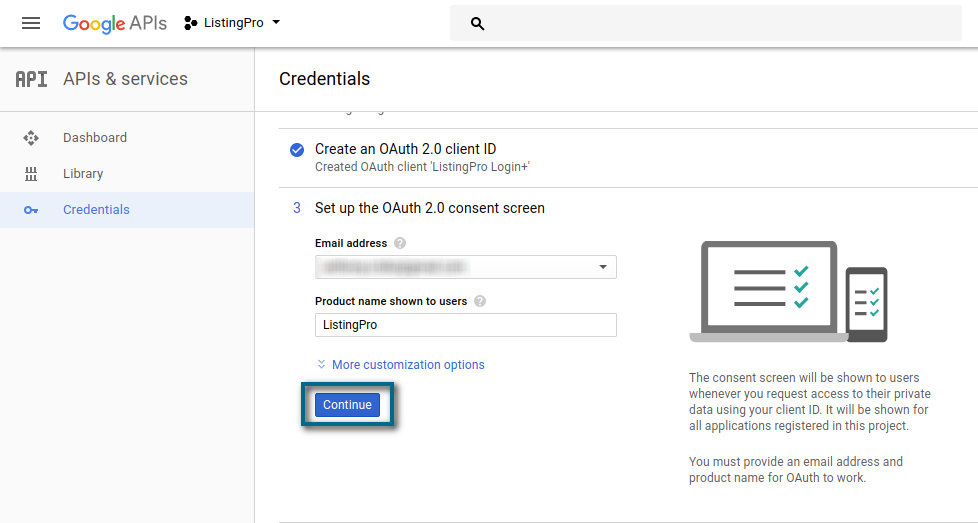
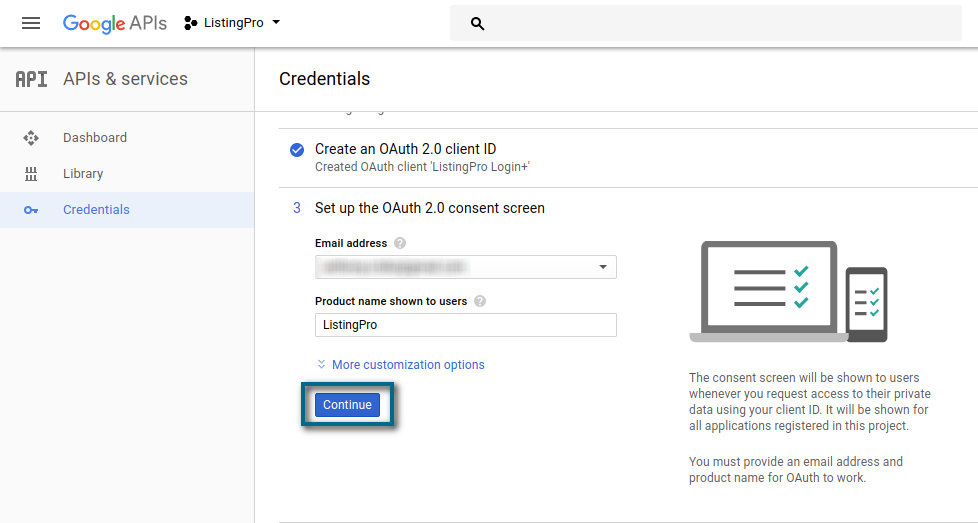
Add your Product name that will be shown to your users and click on Continue.
You can add more customizations if you want to. In case of doubts always check into the APIs Documentation for more details.


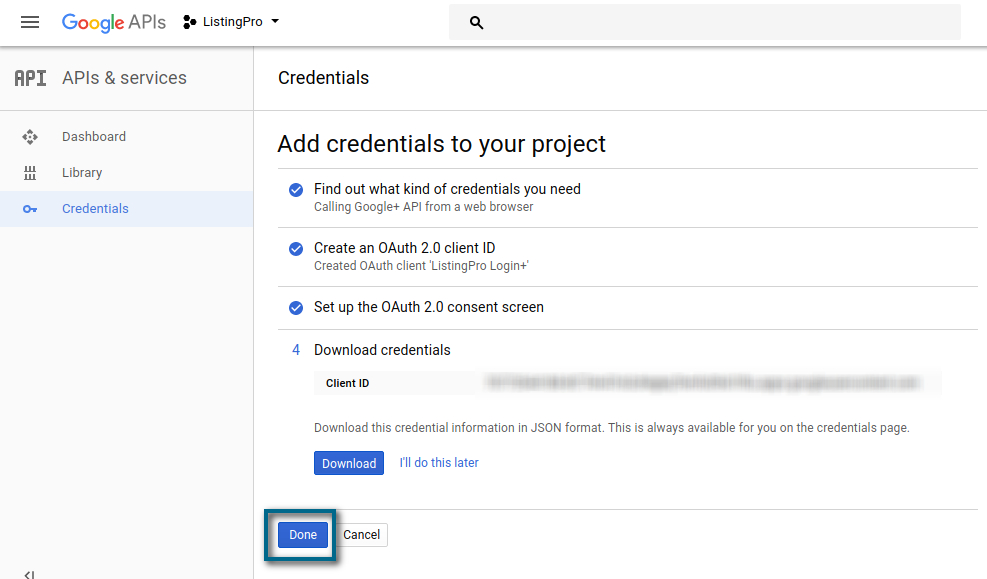
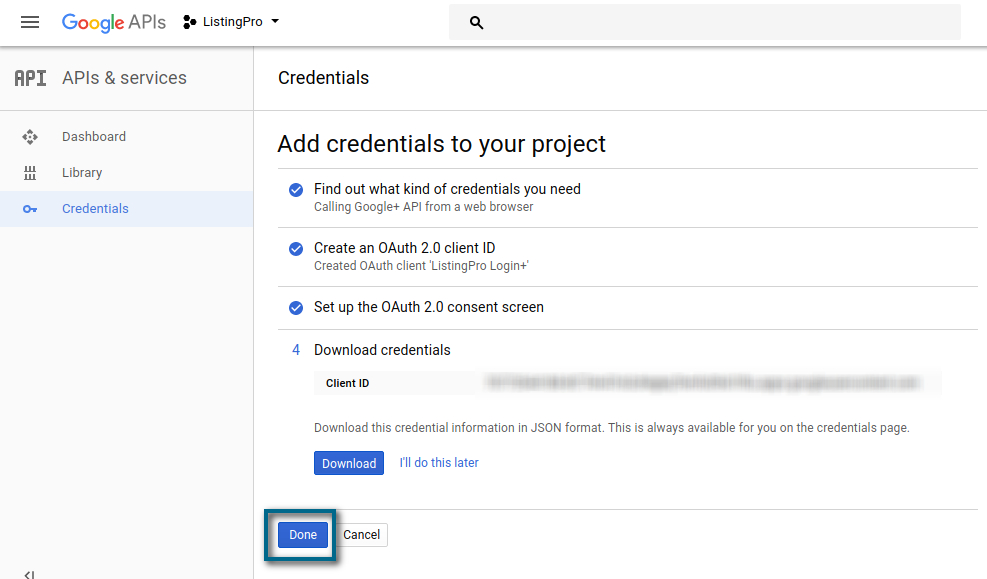
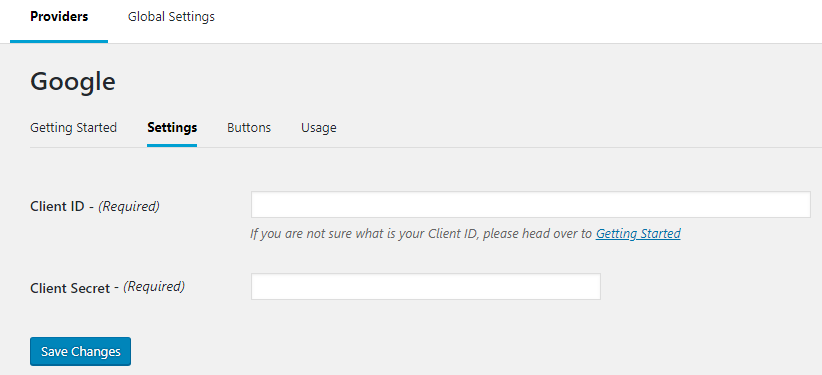
Now, you can copy your Client ID and paste it into your Nextend Google. Click on the Done Button.
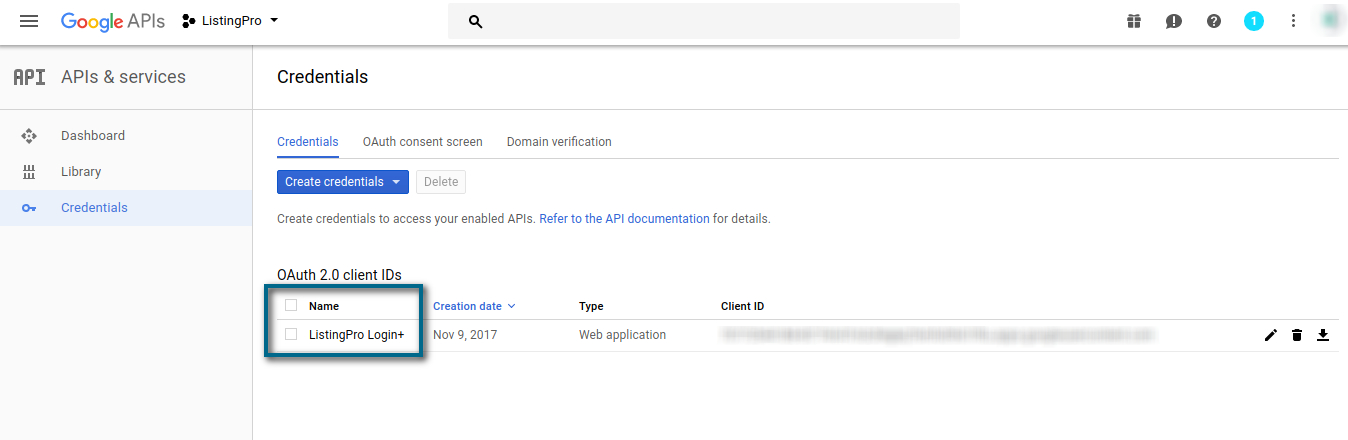
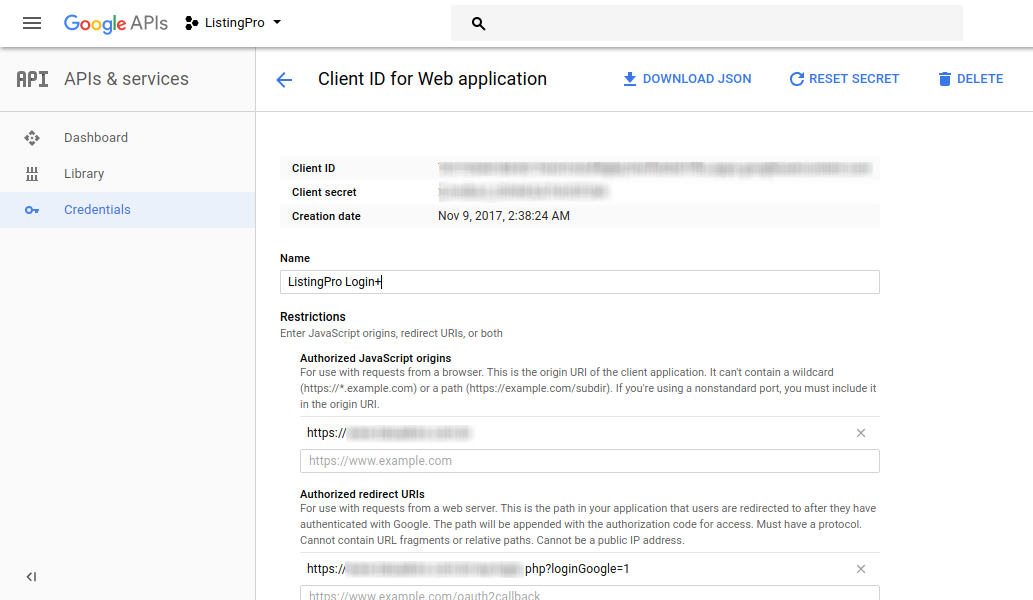
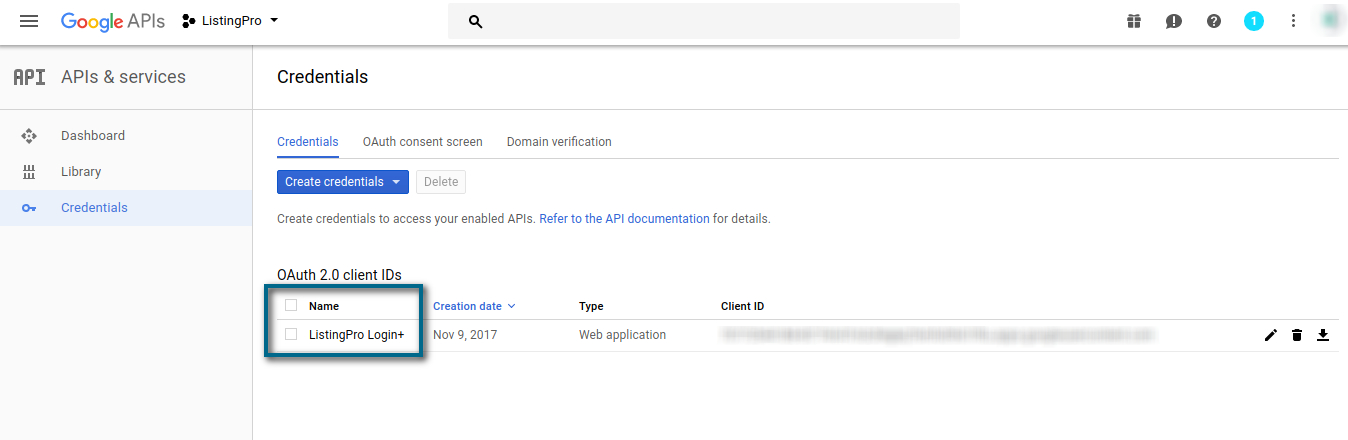
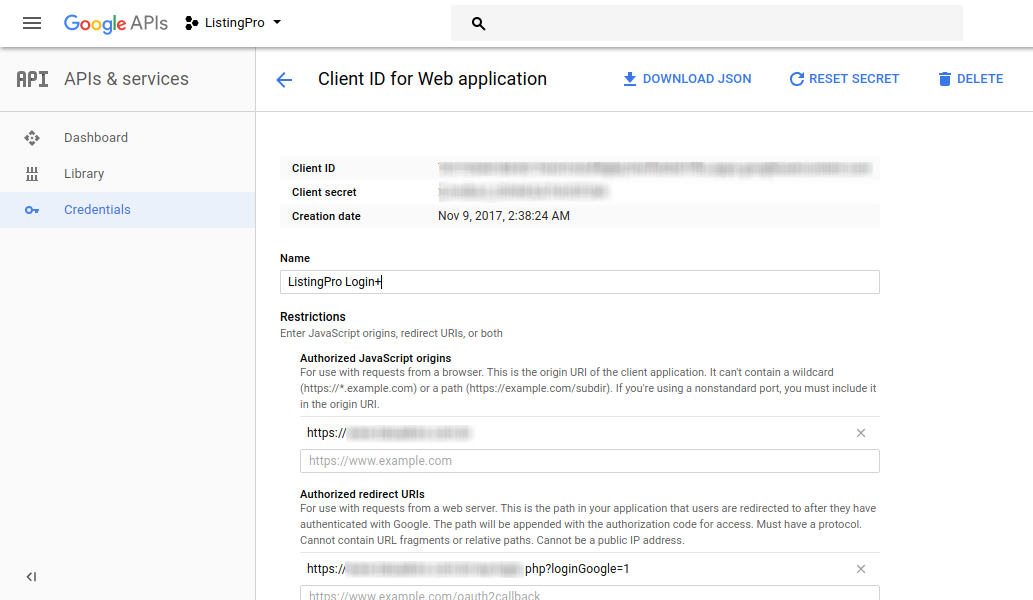
You’ll be redirected to your Credential Panel, where you’ll be able to manage more settings in your application.


Find your Client ID and click on its name…
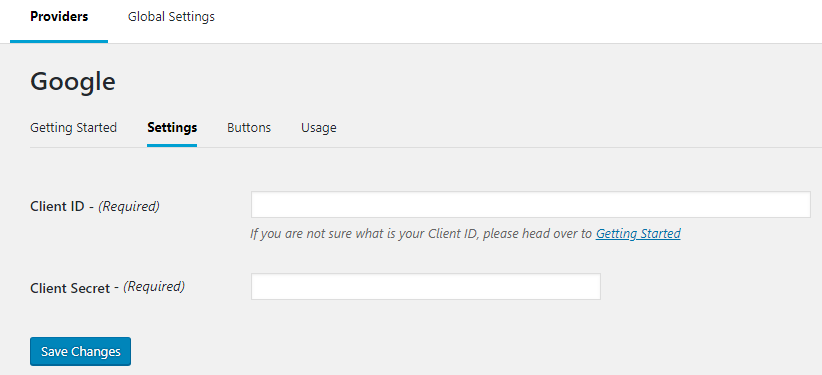
You’ll get a full detail of your application, and here we’ll copy the Client Secret and add it to our Nextend Google


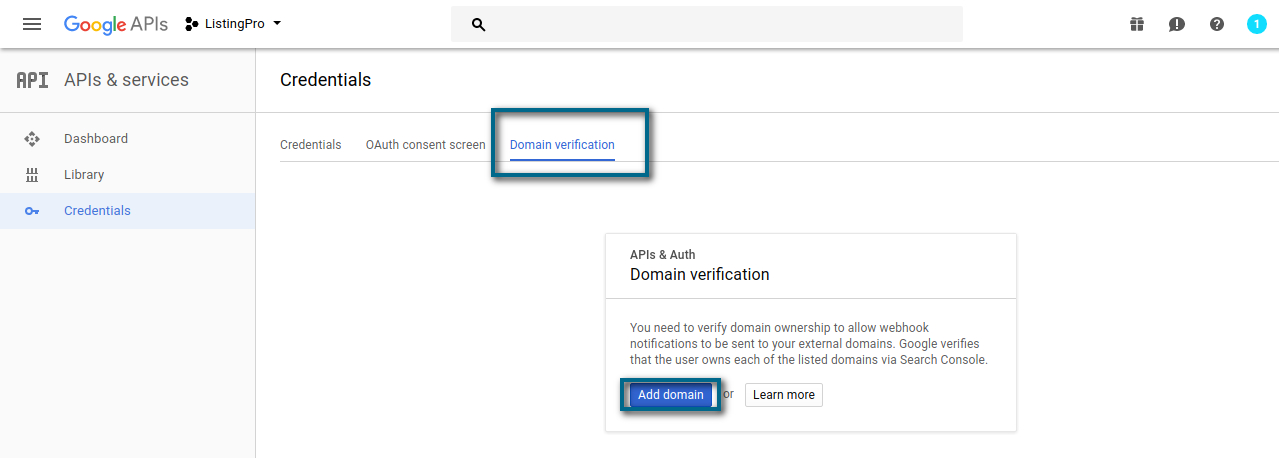
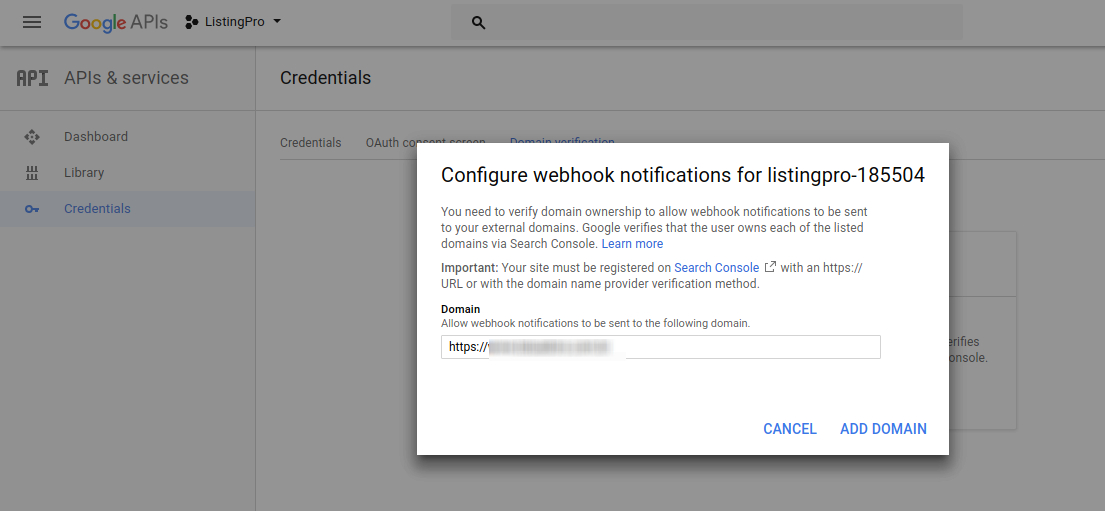
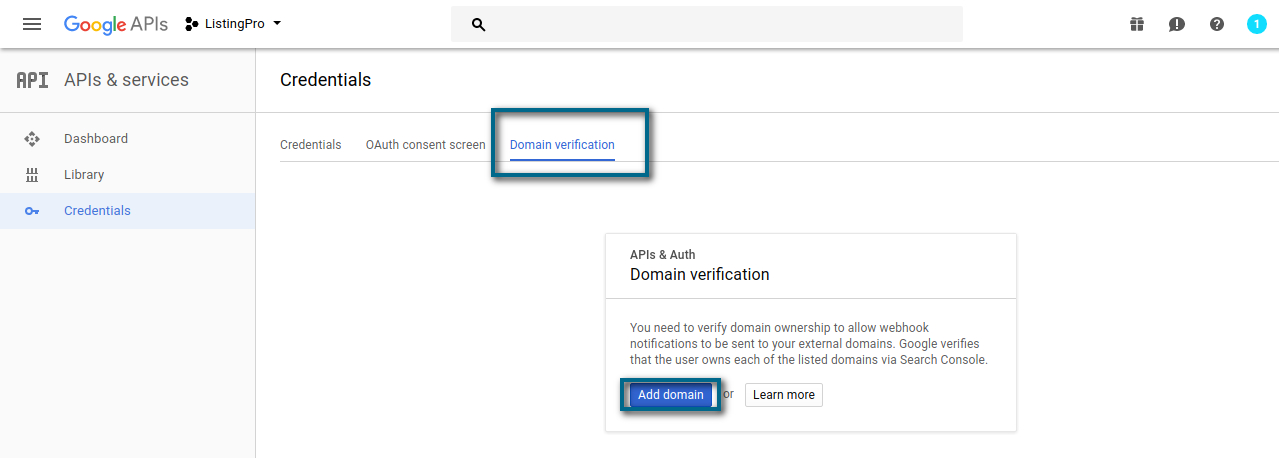
Go back to your Credential Panel and let’s verify our Domain in our application.


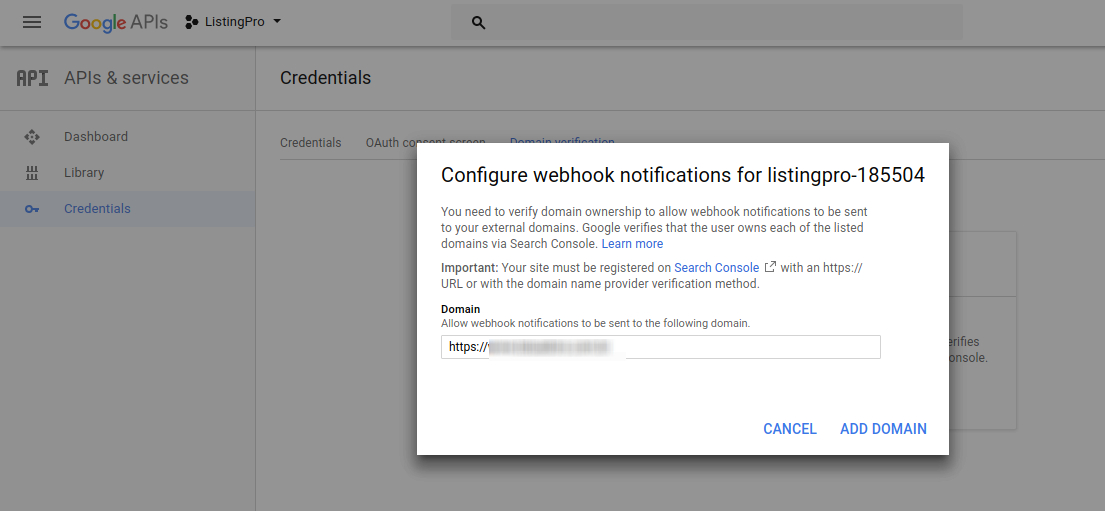
Insert the URL of your Website to verify your Domain.

Remember, if you haven’t verified your
Domain in your
Google Search Console,
Click Here and verify your
Domain.

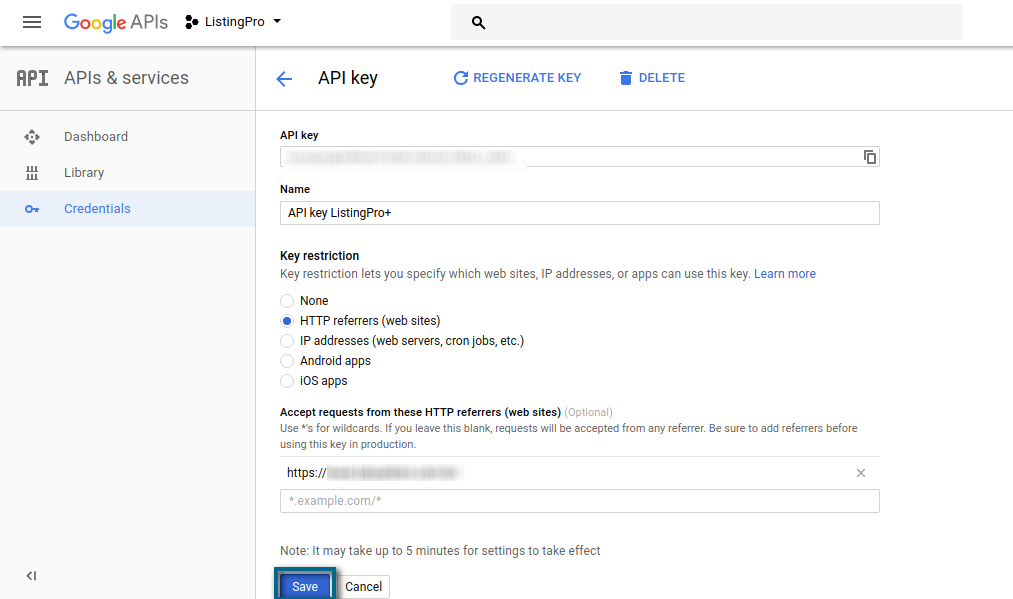
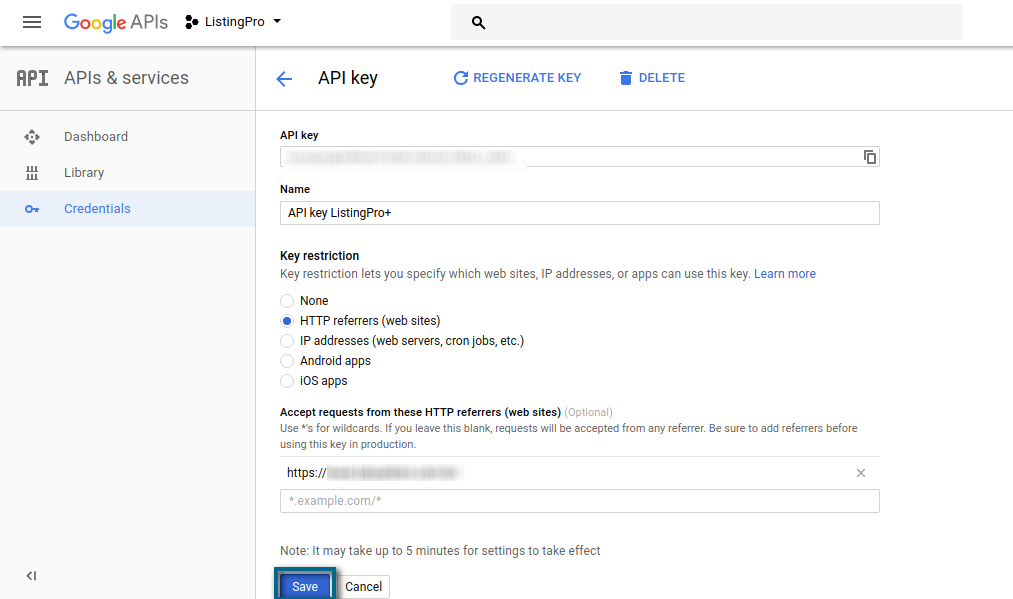
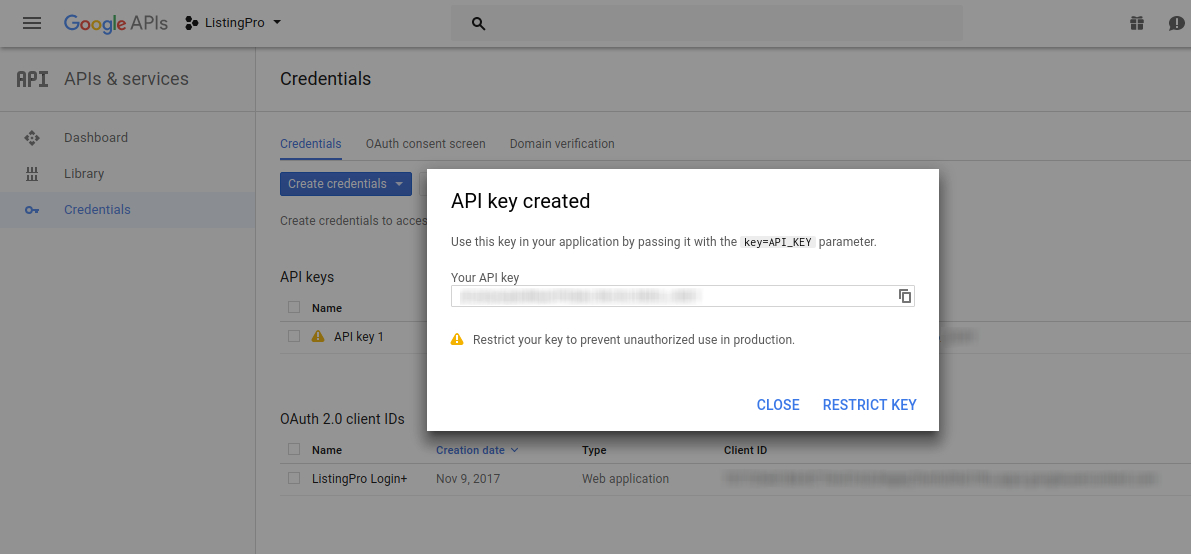
After having done this, Let’s back to our Credential Panel and set our API Key.


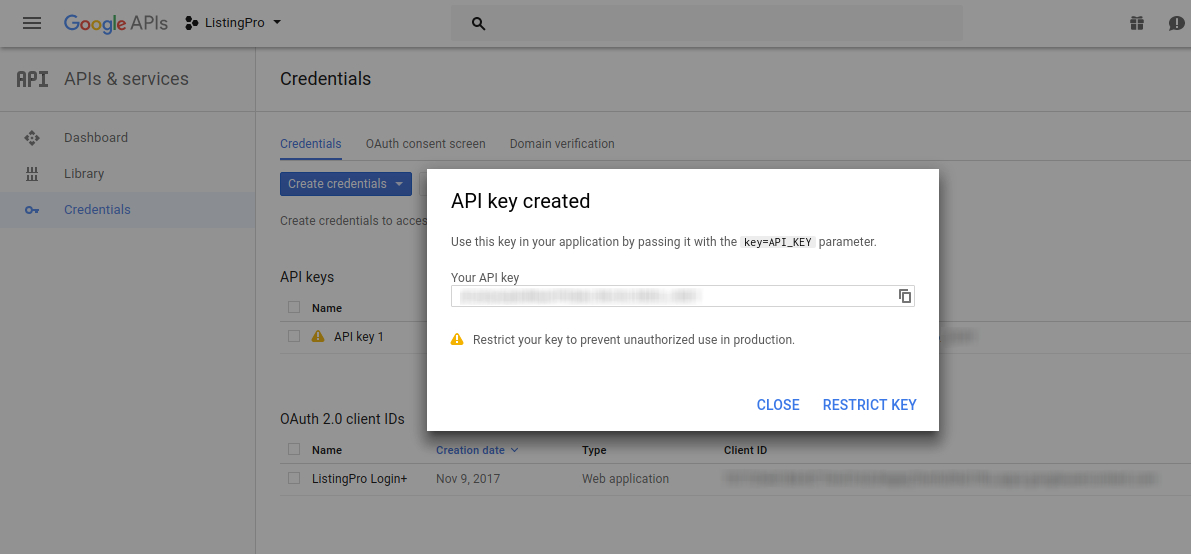
Copy your API Key and paste it into your Nextend Google, and also, it’s recommended to restrict the key.


Follow the example below to restrict your API Key. After that, you can click on Save Button.


Now, let’s test our Google+ Login in our Website Homepage Signup and see if everything works as expected.
Remember that after creating your API Key and inserting the Restriction, it may take 5 minutes to take effect.


Perfect! Everything is working as expected.


































































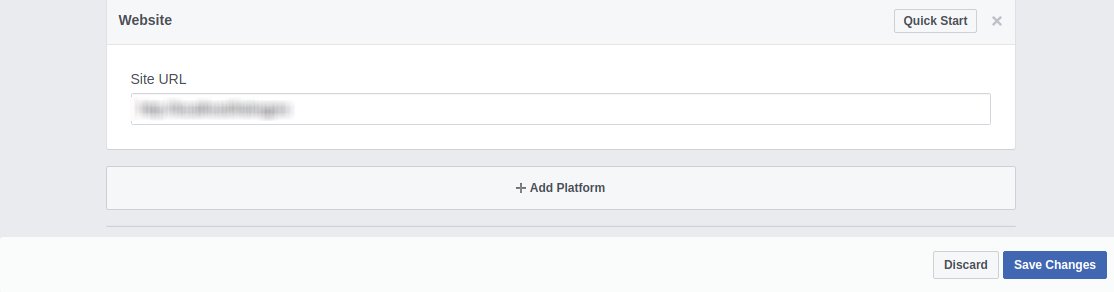
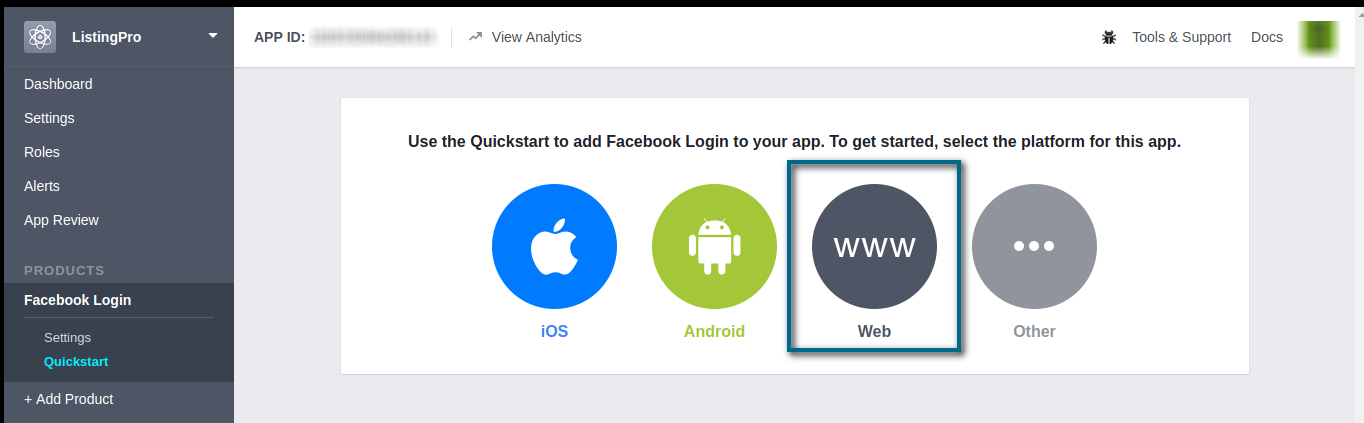
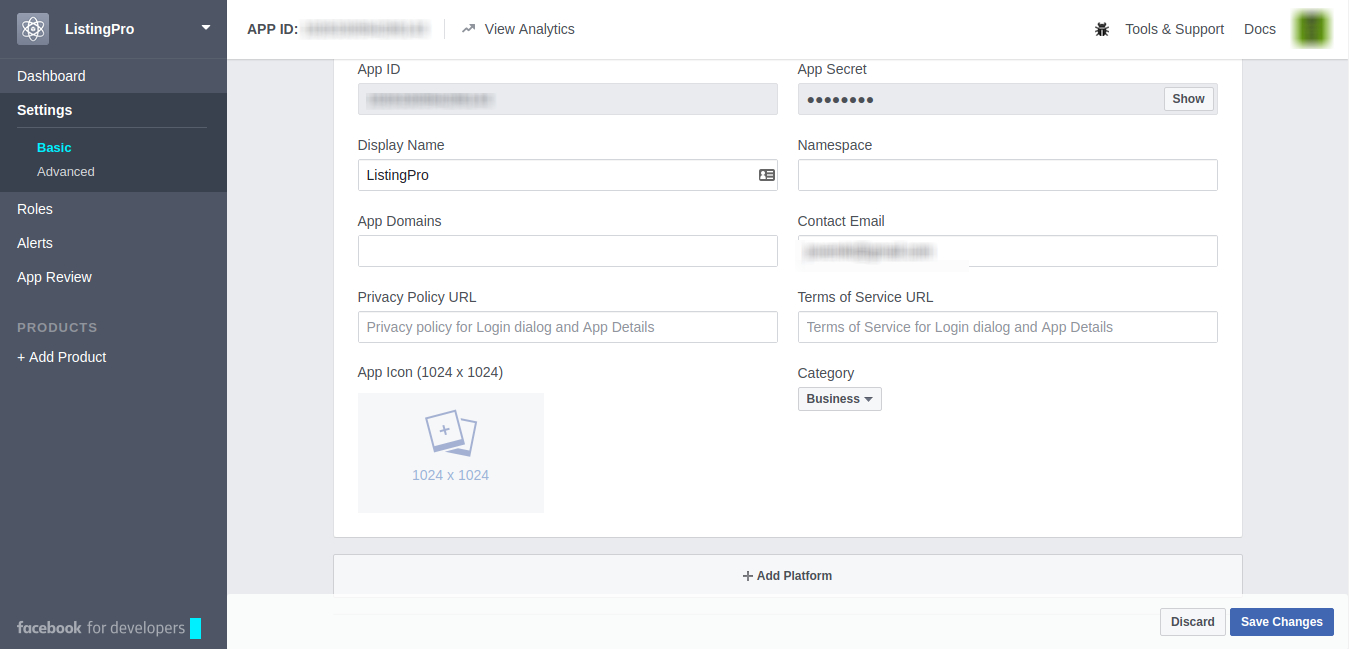
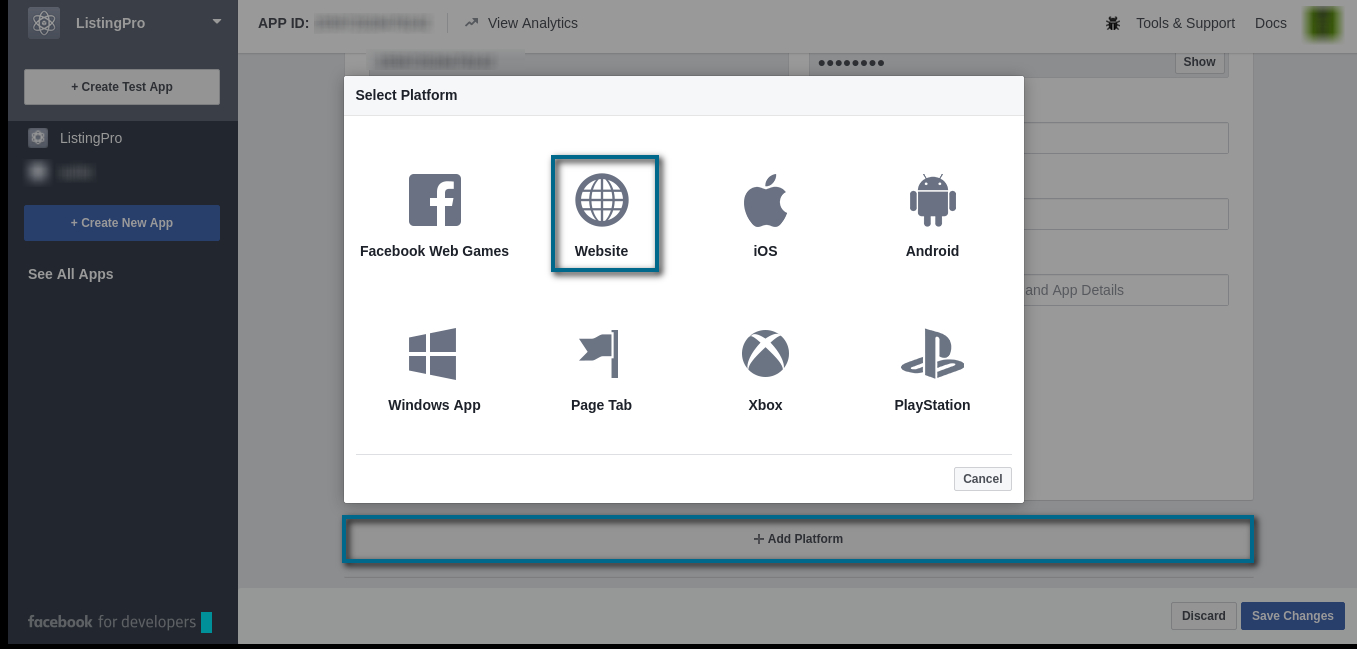
 At the + Add Platform choose Website and insert the full URL of your site (including HTTP or HTTPS and insert the / in the final of your URL) Click on Save Changes.
At the + Add Platform choose Website and insert the full URL of your site (including HTTP or HTTPS and insert the / in the final of your URL) Click on Save Changes.